فشرده سازی کدهای جاوا اسکریپت در وردپرس

یکی از بهترین راههای افزایش سرعت سایتهای وردپرسی، کاهش حجم فایلهای جاوا اسکریپت است. با اینکار، حجم این فایلها به شدت کاهش یافته و خیلی سریع بارگذاری میشوند. کدهای جاوا اسکریپت نقش بسیار مهمی در زیباسازی سایت دارند و برای ایجاد رابطه کاربری، بهترین گزینه به شمار میروند؛ اما هر چقدر کدهای JS در سایت بیشتر باشد، حجم آنها زیاد شده و در نتیجه سرعت لود سایت پایین میآید؛ اما چطور میتوان حجم اسکریپت javascript را کاهش داد؟ برای پاسخ به این سوال تصمیم داریم در ادامه این نوشته به آموزش فشرده سازی کدهای جاوا اسکریپت در وردپرس بپردازیم تا با انجام آنها، بتوانید عملکرد سایت را به طور قابل ملاحظهای افزایش دهید. در دورههای آموزش جاوا اسکریپت یا دورههای افزایش سرعت سایت احتمالا با این ترفندها آشنا شوید.
جاوا اسکریپت چیست
جاوا اسکریپت یکی از زبانهای برنامه نویسی است که تقریبا در همه سایتها کاربرد دارد. با کمک آموزش جاوا اسکریپت Javascript میتوان سایتهایی با صفحات دینامیک ایجاد کرد تا کاربر با ورود به سایت حس خوبی پیدا کند. با این زبان تقریبا میتوان هر کاری را در سایت انجام داد که در ادامه تنها چند نمونه از آنها را آوردهایم.
- نمایش انیمیشنها
- ایجاد منوی کشویی (منو همبرگری)
- پخش فیلم و صدا در سایت
- ایجاد تایمر یا شمارشگر معکوس
- بزرگنمایی تصاویر
- ایجاد اسلایدر
بنابراین با یادگیری جاوا اسکریپت میتوان امکانات مختلفی را به سایت اضافه کرد. پس اگر علاقه زیادی به برنامه نویسی دارید، برای دریافت آموزش برنامه نویسی جاوا اسکریپت این قسمت کلیک کنید.
چرا باید حجم کدهای جاوا اسکریپت را در وردپرس کاهش دهیم؟
برای اینکه یک صفحه از سایت به کاربر نمایش داده شود، باید فایلهای html، CSS، جاوا اسکریپت، تصاویر و سایر موارد از سرور دانلود شوند؛ بنابراین هر چقدر تعداد و حجم این فایلها کم باشد، مطمئنا سایت با سرعت بالایی لود میشود.
از آنجایی که جاوا اسکریپت عناصر پیچیدهای مانند نقشههای تعاملی و ویدیوهای دو یا سه بعدی را به سایت اضافه میکند، کدهای آن حجم زیادی دارند. به همین دلیل نسبت به سایر فایلها نقش مهمی در سرعت سایت ایفا میکنند. با فشرده کردن کدهای JS میتوان حجم آن را بین 30 الی 90 درصد کاهش داد.
برخی از مهمترین مزایای فشرده سازی کدهای جاوا اسکریپت عبارتند از:
- کاهش درخواستهای http به سرور
- افزایش سرعت سایت
- مصرف پهنای باند کمتر
- بهبود سرعت FCP و LCP
چطور میتوان حجم کدهای جاوا اسکریپت را کاهش داد؟
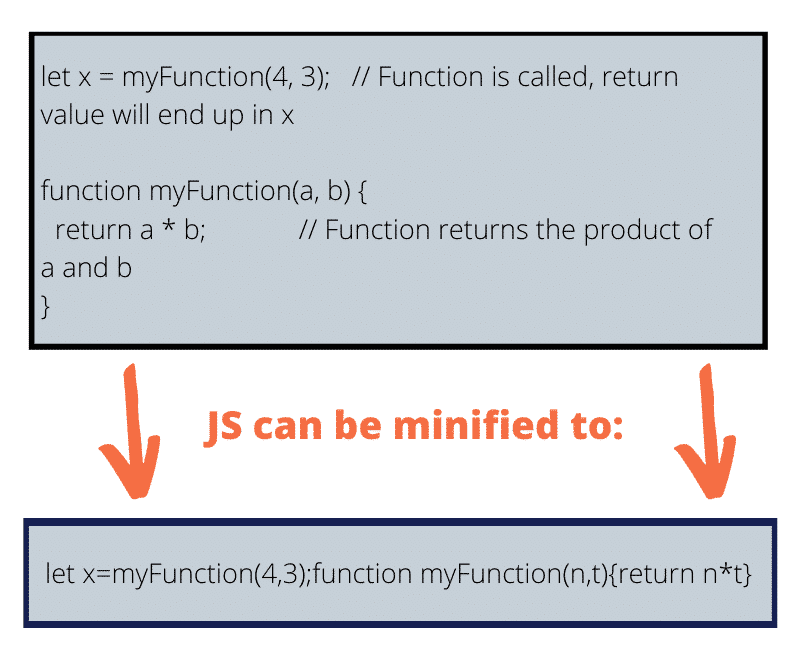
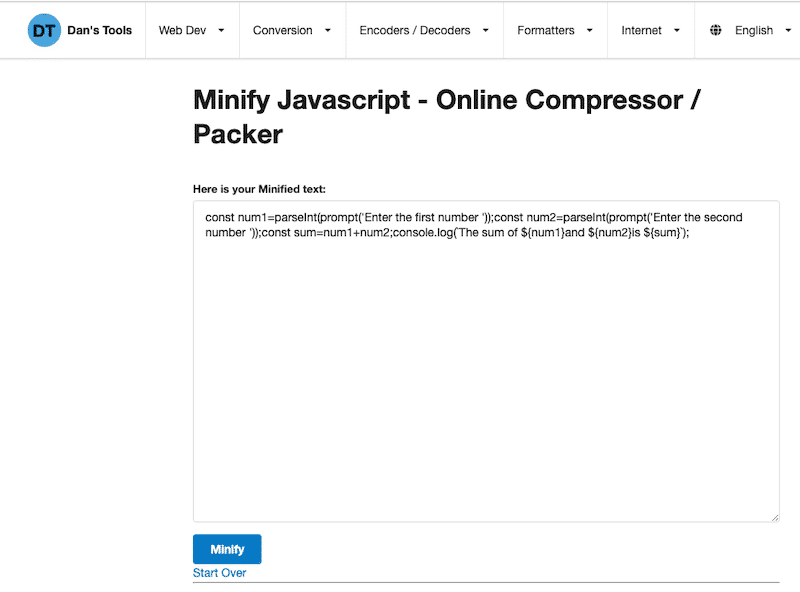
توسعه دهندگان موقع کد نویسی از کامنت و فضای خالی استفاده میکنند تا خواندن کد آسان باشد؛ اما مرورگرها برای پردازش این کدها به این فضاهای خالی و کامنتها هیچ احتیاجی ندارند و وجود آنها حجم فایل را افزایش میدهد؛ بنابراین یکی از مهمترین اقدامات در فشرده سازی کدهای جاوا اسکریپت در وردپرس، حذف فضاهای خالی و موارد غیر ضروری از فایلهای js است. با اینکار، حجم فایل به طور قابل ملاحظهای کاهش یافته و زمان بارگذاری صفحه را پایین میآورد. در تصویر زیر میتوانید قبل و بعد فشرده سازی کدهای جاوا اسکریپت را ببینید.

همانطور که مشاهده کردید، با حذف موارد اضافی، توانستیم حجم کد را تا حد قابل ملاحظهای کاهش دهیم.
نکته : علاوه بر فشردهسازی فایلهای جاوا اسکریپت، میتوان حجم فایلهای CSS و HTML را نیز با همین روش کاهش داد.
برای اینکه کدهای جاوا اسکریپت سایت فشرده هستند یا نه میتوانید سایت را در ابزارهای GTmetrix یا PageSpeed Insights بررسی کنید. در صورتی که فایلها فشرده نباشند، با خطای «Minify javascript» مواجه خواهید شد.
1. فشرده سازی کدهای جاوا اسکریپت به صورت دستی و بدون استفاده از افزونه
ابزارهای آنلاین مختلفی برای کم کردن حجم فایلهای javascript وجود دارد که برخی از بهترین آنها عبارتند از:
- Toptal: با قرار دادن کدهای جاوا اسکریپت در بخش «Input JavaScript»، Toptal آنها را فشرده کرده و در قسمت «Minified Javascript Output» نمایش میدهد.
- CleanCSS.com: یک ابزار بسیار ساده است که میتواند فایلهای JS و CSS را فشرده کند.

- JSCompress: این ابزار میتواند حجم فایلهای جاوا اسکریپت را تا 80 درصد کاهش دهد. رابط کاربری آن نیز ساده است.
در صورتی که از ادیتورهای Visual Studio، Xcode یا Netbeans برای کد نویسی استفاده میکنید، با نصب پلاگین JS & CSS Minifier، کدها به صورت خودکار فشرده خواهند شد. البته پلاگینهای زیادی برای اینکار وجود دارد که با جستجو در مارکت این ادیتورها، آنها را پیدا خواهید کرد.
یکی از بزرگترین معایب فشرده سازی کدهای جاوا اسکریپت به صورت دستی، دانلود و آپلود آنها در سرور است؛ یعنی باید هر فایل را به صورت جداگانه دانلود کرده و بعد از فشرده سازی دوباره در سرور آپلود کنید؛ اما در وردپرس راههای سادهای برای اینکار وجود دارد و آن هم استفاده از افزونهها است.
2. فشرده سازی کدهای جاوا اسکریپت در وردپرس با استفاده از افزونه
PageSpeed که یک ابزار قوی برای بررسی سرعت و عملکرد سایت است و توصیه میکند برای کاهش حجم فایلهای JS از افزونههای وردپرس استفاده کنید.
افزونههای زیادی برای اینکار وجود دارد که در ادامه بهترین آنها را معرفی میکنیم.
- WP Rocket: یکی از بهترین افزونههای وردپرس برای فشرده سازی کدهای جاوا اسکریپت و افزایش سرعت سایت، Wp Rocket است. این افزونه امکانات فوق العادهای را در اختیار کاربران قرار میدهد. بعد از نصب و فعالسازی افزونه، به تب بهینه سازی فایل (File optimization) رفته و سپس تیک گزینه فشرده سازی فایلهای جاوا اسکریپت (Minify JavaScript files) را فعال کنید. در نهایت بعد از ذخیره تغییرات، کدهای سایت Minify خواهد شد.
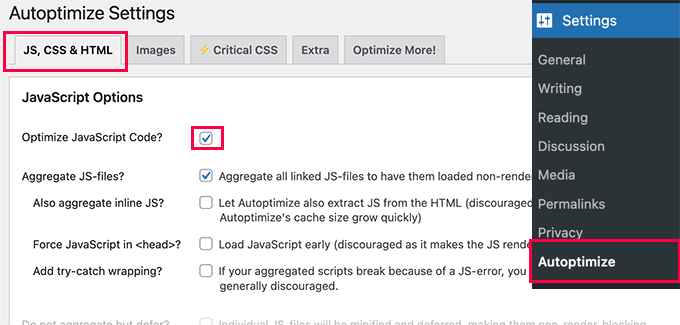
- Autoptimize: با کمک این افزونه میتوانید حجم همه فایلهای CSS و JS را کم و آنها را فشرده کنید.

- Asset Clean-up: این افزونه نیز مانند افزونههای بالا، حجم کدهای جاوا اسکریپت را کاهش داده و تعداد درخواستهای http را کم میکند.

- افزونه WP-Optimize: این افزونه علاوه بر پاک کردن کش و بهینه سازی وردپرس، امکان فشرده سازی کدهای جاوا اسکریپت را نیز دارد. همچنین با کمک آن میتوانید لود فایلهای JS را به تعویق بیندازید.
بعد از فشرده سازی کدهای جاوا اسکریپت در وردپرس، همه بخشهای سایت را بررسی کنید. چرا که گاهی مواقع کاهش حجم کدها باعث بروز اختلال در بخشهایی از سایت میشود. در نهایت برای اینکه بدانید عملیات فشرده سازی با موفقیت انجام گرفته یا نه میتوانید سایت را با ابزارهایی همچون GTmetrix، Google PageSpeed Insights یا SEO Site Checkup بررسی کنید.
آموزش جاوا اسکریپت
اگر قصد بهینه سازی عملکرد سایت را دارید، اولین قدم فشرده سازی کدهای جاوا اسکریپت است. با اینکار، فایلها در مدت زمان کوتاهی از سرور فراخوانده میشوند و در نتیجه سرعت سایت افزایش پیدا میکند. در این نوشته سعی کردیم بهترین روشها برای فشرده سازی کدهای جاوا اسکریپت در وردپرس را با شما عزیزان در میان بگذاریم؛ اما افزونههای دیگری نیز برای اینکار وجود دارد که میتوانید آنها را تست و بررسی کنید.
همچنین اگر به فکر یادگیری جاوا اسکریپت هستید و دوست دارید در کمترین زمان ممکن آن را یاد بگیرید میتوانید از دورههای آموزشی استفاده کنید. در پلتفرمهایی مانند یودمی، کوئرا، مکتب خونه و غیره انواع دوره آموزش جاوا اسکریپت موجود است که میتوانید از آنها بهره ببرید. برای دسترسی به انواع آموزش برنامه نویسی جاوا اسکریپت روی این قسمت کلیک کنید