
تبدیل psd به html و css – راهنمای گام به گام و رایگان
در این مقاله قصد داریم تا بهترین روش تبدیل psd به html و css را آموزش دهیم تا بدون مشکل و بدون نیاز به متخصص بتوانید فایل های گرافیکی خود را به صفحات استاتیک وب تبدیل نمایید.
عصر تکنولوژی که ما در آن زندگی می کنیم هر روز به روز می شود. این امر ایجاب می کند که هر کارآفرینی با استفاده از آخرین فناوری ها در کار خود حرفه ای باشد. تبدیل PSD به HTML راهی سریع برای افزودن ویژگی های تعاملی به فایل های تصویری استاتیک است.
ابتدا طرح را در فتوشاپ، یک ابزار محبوب ویرایش تصویر، ایجاد می کنید. سپس آنها را به فرمت HTML تبدیل کنید. برش تصاویر از یک PSD چیز جدیدی در قلمرو دیجیتال امروزی نیست. اما آنچه اهمیت دارد این است که برای نتایج موثر این کار را هوشمندانه انجام دهید.
می توان از روش های مختلفی استفاده کرد، از جمله خود کدگذاری، ابزارهای خودکار، یا استخدام یک متخصص اختصاصی از یک شرکت توسعه وب قابل اعتماد. این کمک خواهد کرد که این فرآیند به حرفه ای ترین روش تکمیل شود.
برای اینکه بتوانید طرح اولیه سایت را به صورت PSD تهیه کنید باید فتوشاپ بلد باشید. یکی از روش های آموزش فتوشاپ استفاده از آموزش های مجازی و ویدیویی است که هم بروز هستند و هم هزینه ی بسیار مناسبی دارند. در زیر یکی از بهترین مجموعه آموزش های فتوشاپ را قرار می دهیم تا در صورت لزوم از آن استفاده نمایید.
استفاده از نرم افزار تبدیل PSD به HTML

در تبدیل PSD به HTML ، خودکارسازی فرآیند با استفاده از نرم افزار های مربوطه مفید است. مانند سایر برنامه ها ، یک اشکال نیز دارد که نمی توانید کد HTML/CSS واقعاً سفارشی را با اتوماسیون نرم افزار دریافت کنید.
همچنین نباید انتظار داشته باشید فایل اچ تی ام ال و سی اس اس دریافتی به دقت نوشتن دستی کد ها باشد. اما به نسبت زمان و هزینه ای که صرف می کنید بسیار عالی می باشد.
استفاده از فریم ورک Front-end
فریم ورک های توسعه فرانت اند این روزها مورد تقاضا هستند. دلیل آن این است که آن ها توسعه را بدون نیاز به شروع از صفر آسان می کنند. اما ، شما محدود به استفاده از یک فریم ورک خاص برای هر پروژه نیستید.
رایجترین فریم ورک های نرم افزاری در برنامه نویسی بکاند لاراول (PHP) ، Ruby on Rails (Ruby) در امتداد فریم ورک های فرانتاند هستند که به صنعت فرانتاند نفوذ کرده اند. فریم ورک های فرانتاند عمدتاً روی ۳ حوزه اصلی طراحی مانند چارچوب های CSS، HTML و JavaScript تمرکز دارند.
مزایا و معایب فریم ورک ها
- یک معضل بزرگ در مورد اینکه از کدام فریم ورک استفاده شود وجود دارد که آن هم زمان است. اگر فریم ورکی که انتخاب کرده اید برای شما جدید است، باید یاد بگیرید چگونه از آن استفاده کنید که باعث افزایش بازه زمانی پروژه می شود.
- فریم ورک ها بیشتر به دلیل کاهش مقدار کد در یک پروژه شناخته می شوند. اما اگر دانش کمتری در مورد نحوه عملکرد فریم ورک در یک برنامه کاربردی داشته باشید، می توانند به پروژه شما کمی پیچیدگی اضافه کنند.
- اگر به روی دیگر سکه توجه کنید، فریم ورک های زیادی در بازار موجود است. بنابراین، یادگیری هر یک از آن ها و سپس پیاده سازی آن ها در فرآیند طراحی دشوار است.
- فریم ورک ها به وضوح میزان کد مورد نیاز برای استفاده در یک وب سایت را کاهش می دهند. به طور موازی ، در صورت استفاده صحیح از آن ها ، زمان کدنویسی نیز به حداقل می رسد.
- در صورت استفاده موثر، فریم ورک ها می توانند کارایی را افزایش دهند و به نوبه خود، به طور فعال طراحی را بهبود بخشند.
استفاده از انواع مختلف طرح بندی برای تبدیل PSD به HTML
قبل از شروع فرآیند تبدیل، ابتدا باید طرح بندی را تعیین کنید. شما معمولاً ۴ نوع چیدمان اصلی برای انتخاب دارید:
رسپانسیو
ریسپانسیو را نمی توان از صنعت طراحی جدا کرد زیرا در هنگام بارگذاری در دستگاه های با اندازه های مختلف برای وب سایت زیبایی به ارمغان می آورد. طرح بندی های واکنش گرا ، چیدمان یک صفحه وب را متناسب با اندازه صفحه نمایش تغییر می دهند. این طرح بندی می تواند به عنوان هسته اصلی اکثر برنامه های کاربردی وب که سازگار با موبایل هستند استفاده شود.

برای رسپانسیو کردن سایت باید با بوت استرپ آشنایی داشته باشید. در زیر یکی از بهترین اموزش های بوت استرپ را که توسط سایت فرادرس تهیه شده است را قرار دادیم.
ویژه موبایل
تعداد کمی از برنامه ها قابلیت استفاده بر روی رایانه های رومیزی ندارند. بنابراین ، آن ها فقط به طراحی مناسب برای تبلت یا تلفن هوشمند نیاز دارند.
فیکس Fixed
این طرح بندی ها برای طرح های با عرض و ارتفاع ثابت برای کامپیوتر های رومیزی مناسب هستند. عناصر موجود در طرح بندی مطابق با اندازه صفحه یا زمانی که کاربر پنجره را کوچک می کند تغییر نخواهند کرد.
سیال Fluid
چیدمان های سیال برای استفاده در دستگاه های دسکتاپ و موبایل در نظر گرفته شده اند. همانطور که کاربر مرورگر را کوچک کرده یا از یک صفحه نمایش کوچکتر استفاده می کند ، عناصر درون کانتینیر هایشان جابجا می شوند.
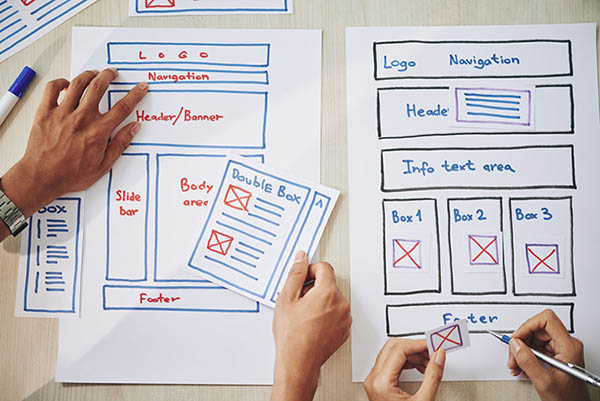
اجزای طراحی وب سایت

قبل از شروع تبدیل، مهم است که ساختار واقعی صفحات وب خود را تجزیه و تحلیل کنید. و بدانید در جزئیات ، شامل اجزای مختلف هستند.
لوگو
استفاده از لوگو یکی از مهم ترین موضوعات طراحی سایت است ، لوگو علاوه بر اینکه می تواند به زیبایی ظاهری سایت کمک کند ، معرفی برند شما را با یک کانسبت عالی انجام می دهد. و به طور کلی باید لوگو را در هدر سایت قرار دهید.
هدر
هدر در بالای صفحه وب شماست که باید لوگوی شرکت ، تصویر ، tagline ، اسلایدرها ، انیمیشن فلش و منوی اصلی ، مطابق طراحی باشد.
بادی Body
در بخش بادی محتوا ، قرار می گیرد. که باید در طراحی های خود در نظر بگیرید.
فوتر
فوتر یا پا نویس نیز در اکثر سایت ها قرار دارد که هم به زیبایی کمک کرده و هم رابط کاربری را جذاب تر و آسان تر خواهد کرد. در این قسمت درباره شرکت ، مجوز ها و دسترسی های لینکی قرار می گیرد.
هنگامی که نیاز به تبدیل یک طراحی وب سایت مبتنی بر فتوشاپ دارید، باید اطمینان حاصل کنید که همه این اجزا در موقعیت های مناسب قرار گرفته اند بدون اینکه جلوه و ظاهر صفحه را مختل کنند.
فرآیند گام به گام تبدیل PSD به HTML و CSS
پس از آماده کردن طرح PSD ، زمان تبدیل آن از طریق مراحل زیر است:
۱- برش دادن PSD
به عنوان اولین قدم ، فایل PSD خود را با چند لایه به قطعات کوچک برش دهید. مزیت استفاده از نسخه تکه شده PSD در صفحه HTML این است که به بارگذاری سریع تر صفحات شما کمک می کند. به این دلیل است که دانلود یک فایل PSD به زمان زیادی نیاز دارد.
می توانید از چندین ابزار برش موجود در فتوشاپ برای برش دادن یک تصویر استفاده کنید. پس از برش فایل PSD، حتما نسخه برش را در منوی «Save for Web» ذخیره کنید. تا تصاویری با حجم کمتر و کیفیت مناسب وب داشته باشید.
۲- ایجاد دایرکتوری
توصیه می شود دایرکتوری های لازم را ایجاد کنید تا بتوانید داده های خود را به صورت سازماندهی شده مدیریت کنید. دایرکتوری های زیر را می توان ایجاد کرد:
- پوشه اصلی با نام سایت
- پوشه ای به نام “Pictures” در پوشه اصلی برای ذخیره تمام تصاویری
- پوشه ای به نام Styles برای فایل CSS یا شیوه نامه ها در پوشه اصلی
۳- نوشتن کد HTML

پس از ایجاد پوشه های مورد نیاز ، نوبت به ایجاد یک صفحه HTML می رسد. می توانید از صفحه ساز های HTML مانند Adobe Dreamweaver و گزینه های دیگر مانند Komposer یا Amaya استفاده کنید. بهتر است یک فایل جدید در Dreamweaver به عنوان index.html ایجاد کنید و در پوشه اصلی ذخیره کنید.
در HTML5، کد به راحتی از بالا به پایین تجزیه می شود.
- Header – بالای هر صفحه حاوی لوگو و سایر موارد منو است.
- Hero – یک بخش بزرگ در بالا برای برجسته کردن یک تصویر یا جمله خاص.
- Slideshow – نمایش راحت لیستی از تصاویر که در سراسر صفحه اسلاید می شوند.
- Content – محتوا قسمت اصلی متن است که شامل داده هایی مانند تصاویر ، دکمه ها ، متن و غیره می شود.
- Footer – پاورقی ناحیه ای در پایین صفحه با مخاطبین ، پیوندهای وبلاگ و پیوندهای رسانه های اجتماعی است.
۴ – ایجاد CSS

هنگامی که HTML نوشتید ، بهتر است چند سبک را در CSS قرار دهید. با استفاده از فریم ورک هایی مانند BootStrap ، طیف گسترده ای از سبک ها وجود دارد. می توان آن را با شخصی سازی به روشی که می خواهید شکل داد.
می توانید از یک ویرایشگر HTML برای ایجاد فایل های سی اس اس و ذخیره آن ها به عنوان style.css در پوشه CSS استفاده کنید. در شیوه نامه ، می توانید جزئیاتی در مورد ویژگی های سبک صفحات HTML مانند اندازه فونت ، نوع فونت ، مکان تصویر ، رنگ پس زمینه ، حاشیه ها و مجموعه فیلدها ارائه دهید.و شیت های سبک CSS را به صفحات HTML متصل کنید.
برای اینکه به صورت اصولی این تبدیل را انجام دهید می توانید از آموزش زیر استفاده کنید.
۵- ایجاد ست طراحی سایت
مرحله بعدی ایجاد مجموعه ای از طرح ها با کنار هم قرار دادن همه عناصر است. برای این کار باید از یک ویرایشگر کد مانند Dreamweaver استفاده کنید. پس از آن ، برای ایجاد یک پایه محکم به طرح بندی سریع HTML و CSS تکیه کنید. اکنون، رنگ پس زمینه و تصویر را در حالی که عناصر اصلی در موقعیت خوبی قرار می دهند، تنظیم کنید.
۶- استفاده از جاوا اسکریپت

وقتی کارتان با HTML و CSS تمام شد ، باید جاوا اسکریپت را در نظر داشته باشید. از jQuery و فریمورک های مرتبط مانند react.js و vue.js استفاده می کند. jQuery کتابخانه ای است که DOM را سازماندهی می کند و قابلیت های بیشتر را برای ایجاد طرح بندی های پویا اضافه می کند.
استفاده از جی کوئری بسیار ساده است و با مشاهده آموزش زیر به راحتی می توانید از آن در طراحی سایت استفاده کنید.
۷- رسپانسیو کردن طراحی
برای اینکه افراد بتوانند در تمام پلتفرم ها ، از سایت شما استفاده کنند بایدآن را رسپانسیو نمایید ، اگر از کتابخانه هایی مانند بوت استرپ استفاده می کند ، به راحتی می توانید سایت خود را واکنش گرا کنید.
استفاده از فریم ورک های مختلف مانند Twitter Bootstrap، Less، Foundation و Fluid Baseline Grid برای تبدیل موثر PSD به HTML واکنش گرا بسیار کمک خواهد کرد.
هزینه تبدیل PSD به HTML چقدر است؟

هیچ استانداردی برای تعیین هزینه تبدیل PSD به HTML وجود ندارد زیرا به عوامل متعددی بستگی دارد. بنابراین ، هر ارائه دهنده خدمات بسته به عواملی که بر آن تأثیر می گذارد ، هزینه را تعیین می کند. با این حال، آن ها می توانند برآورد سریعی را در مورد هزینه احتمالی فرآیند به شما ارائه دهند. موارد زیر عوامل کلیدی در تعیین هزینه تبدیل فایل های فتوشاپ به HTML هستند:
- تعداد صفحات وب : هر وب سایت بسته به نیاز صاحب وب سایت تعداد صفحات مشخصی دارد. تعداد صفحات وب که می خواهید ایجاد کنید بر هزینه فرآیند تبدیل تأثیر می گذارد.
- ماهیت وب سایت : نوع وبسایت نیز تاثیر زیادی بر هزینه تبدیل خواهد داشت ، به طور مثال هزینه تبدیل psd به html و css یک سایت فروشگاهی بیشتر از سایت محتوا محور می باشد .
- سطح پیچیدگی : میزان پیچیدگی کد بر اساس فایل PSD نیز عاملی برای تعیین هزینه است. PSD پیچیده تر منجر به کدهای HTML پیچیده می شود که هزینه بیشتری را در بر خواهد داشت.
- زمان انجام پروژه : مهلت پروژه می تواند بر هزینه تبدیل تأثیر بگذارد. زمان کمتر هزینه تبدیل بالاتری خواهد داشت.




