
آموزش React Native – نقشه راه یادگیری برنامه نویسی با ری اکت نیتیو
React Native محبوبترین فریمورک برای ساخت اپلیکیشنهای موبایل چند سکویی (cross-platform) است؛ به عبارت دیگر، شما با استفاده از فریمورک react native میتوانید اپلیکیشنهای بومی موبایل را با استفاده از یک زبان برنامه نویسی یعنی جاوااسکریپت، به طور همزمان برای چندین پلتفرم مختلف (iOS و Android) بسازید. این یک مزیت بزرگ برای فریمورک react native محسوب میشود؛ چراکه تا حد زیادی در زمان و هزینه برنامه نویس صرفه جویی میکند و دیگر نیازی ندارید که زبان برنامه نویسی مخصوص به هر پلتفرم (جاوا یا کاتلین برای اندروید و C یا C++ و سوئیفت برای iOS) را یاد بگیرید تا اپلیکیشن موبایل مختص به آن را بسازید. در این مقاله جامع از آموزش react native، مفاهیم اولیه و جنبههای اساسی این فریمورک را بررسی میکنیم و مسیری که برای یادگیری ری اکت نیتیو باید طی کنید را به شما نشان میدهیم. پس تا انتهای مطلب با ما همراه باشید.
React Native چیست؟

همانطور که گفتیم، React Native یک فریمورک برای زبان برنامه نویسی جاوا اسکریپت است که برای سات و توسعه اپلیکیشنهای موبایل iOS و اندروید استفاده میشود. بنابراین شما تنها با استفاده از یک codebase جاوا اسکریپت میتوانید اپلیکیشنی با رندر بومی در react native بسازید که در هر دو سیستم عامل موبایل اندروید و iOS کار میکند. اپلیکیشنهای React Native، اپلیکیشنهای موبایل واقعی محسوب میشوند و فقط اپلتهای وب نیستند. اولین نسخه React Native به عنوان یک پروژه open source توسط فیسبوک در تاریخ مارس ۲۰۱۵ منتشر شد. بعد از آن و تنها در عرض چند سال، React Native تبدیل به یکی از بهترین فریمورکهای مورد استفاده برای توسعه موبایلها تبدیل شد. همچنین صدها کسبوکار بزرگ دیگر در جهان از جمله اوبر، مایکروسافت، اینستاگرام، تسلا، اسکایپ، دیسکورد و… نیز با موفقیت از react native در ساخت اپلیکیشنهای خود استفاده کردند. برای یادگیری کدنویسی با جاوااسکریپت میتوانید از مجموعه آموزش جامع فرادرس در لینک زیر استفاده کنید:
مقایسه ReactJS و React Native
هنگام آموزش react native لازم است بدانید که تفاوت React و React Native چیست؟ در پاسخ به این سوال باید گفت که تمام تفاوتهای فنی بین آنها، از اهداف استفاده از هر یک ناشی میشود. اما بیایید ابتدا نگاهی به تاریخچه شکلگیری ReactJS بیندازیم.
React چیست؟
React (که به آن ReactJS هم گفته میشود) یک کتابخانه open source جاوا اسکریپت است که با هدف ساخت رابطهای کاربری (UI) سریع و مطمئن برای اپلیکیشنهای تحت وب (در برنامه نویسی فرانت اند) استفاده میشود. کتابخانه react نیز توسط شرکت فیسبوک در سال ۲۰۱۳ ساخته شد. فیسبوک اولین نسخه از این کتابخانه را به صورت open source در Github منتشر کرد.

اما فیسبوک هنوز با اپلیکیشن موبایل خود دست و پنجه نرم میکرد؛ به طوری که به حفظ دو codebase مجزا برای سیستم عاملهای مختلف موبایل (یعنی یکی برای iOS و دیگری برای اندروید) نیاز داست. از طرفی، ویژگیهایی که با استفاده از زبان سوئیفت در اپلیکیشن iOS خود پیاده سازی میکرد، باید به طور جداگانه با زبان جاوا نیز در اپلیکیشن اندروید پیادهسازی میشد. این موضوع منجر به تکرار کار و ایجاد برنامههای نامتقارن میشد. اما با روی کار آمدن React Native، این مشکل به خوبی حل شد.
بنابراین پس از کتابخانه ReactJS، هدف فریمورک React Native ساده سازی ایجاد اپلیکیشنهای موبایل فیسبوک بود. خیلی ساده است؛ اگر بتوانید یک برنامه را یک بار در جاوا اسکریپت کدنویسی کنید و آن را در اندروید و iOS اجرا کنید، کار شما خیلی آسانتر میشود! نتیجه نهایی این است که هر دو چارچوب ReactJS و React Native ارتباط نزدیکی با یکدیگر دارند، اما هدف کاملا متفاوتی را دنبال میکنند. ReactJS برای توسعه وب و React Native (که از HTML استفاده نمیکند) برای توسعه موبایل استفاده میشود.
تفاوت ReactJS و React Native
در بخش قبل گفتیم که این دو چارچوب به یکدیگر مرتبط هستند، اما برای اهداف متفاوتی استفاده میشوند و دانش React شما برای توسعه اپلیکیشن موبایل iOS و اندروید کافی نخواهد بود. سایر تفاوتهای بین این دو به شرح زیر است:

- به عبارت سادهتر، React Native از کتابخانه React در ساختار خود استفاده میکند، اما نسخه جدیدتر React به شما نمیآید.
- React Native این امکان را به توسعهدهندگان میدهد که مجموعهای از مؤلفههای رابط کاربری را برای کامپایل و راهاندازی سریع اپلیکیشنهای iOS و Android استفاده کنند.
- هر دوی React و React Native از ترکیبی از جاوا اسکریپت و یک زبان نشانه گذاری ویژه یعنی JSX استفاده میکنند. با این حال، syntax مورد استفاده برای رندر عناصر در اجزای JSX بین React و React Native متفاوت است. علاوه بر این، React از مقداری HTML و CSS استفاده میکند، در حالی که React Native به شما امکان استفاده از عناصر بومی رابط کاربری موبایل را میدهد.
- ReactJS از Virtual DOM برای رندر کد مرورگر استفاده میکند، اما React Native از API های بومی به عنوان پلی برای رندر مولفهها در موبایل استفاده می کند؛ برای مثال، react native از Java API برای کامپوننتهای اندروید استفاده میکند و Objective-C API را برای رندر به iOS فراخوانی میکند.
- React Native از HTML استفاده نمیکند؛ بنابراین اگر قبلا با ReactJS کار کردهاید، باید با سینتکس React Native نیز آشنا شوید. برای مثال در آموزش react native از <Text> به جای <p> و <View> به جای <div> استفاده میشود.
- از آنجایی که React Native از CSS استفاده نمیکند، ویژگی های استاندارد CSS مانند انیمیشن، با API های ویژه React Native اجرا میشوند.
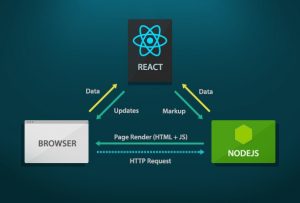
React Native چگونه کار می کند؟
در ابتدا اشاره کردیم که React Native برای تولید رابط برنامه از جاوا اسکریپت استفاده میکند. در واقع React Native با ترکیبی از جاوا اسکریپت و JXL (یک زبان نشانه گذاری ویژه شبیه XML) نوشته شده است. این فریمورک توانایی برقراری ارتباط با هر دوی این حوزهها (یعنی رشته کدهای جاوا اسکریپت و رشته کدهای native موجود در اپلیکیشن) را دارد.

تفاوت بین React Native و سایر فریمورکهای برنامه نویسی چندسکویی (مثل Cordova، Ionic و PhoneGap) در این است که react native برای رندر کردن از webview ها استفاده نمیکند و کدهای شما را با استفاده از ابزارهایی که در سیستم عامل موبایل میزبان وجود دارند، رندر میکند. همچنین به نماها و مؤلفههای بومی دسترسی داخلی دارد، میتواند از کدهای بومی نوشته شده استفاده کند و به API اجازه دسترسی به ویژگیهای خاص سیستم عامل داخل برنامه را بدهد. حال سوال بعدی در آموزش react native اینجاست که دقیقاً چگونه این اتفاق میافتد؟ پیش از یادگیری مفهوم بعد بهتر است نگاهی به آموزش مقدماتی react native در فرادرس بیندازید:
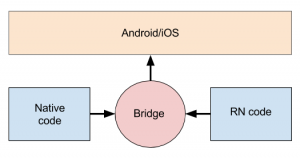
مفهوم Bridge در react native
React Native از مفهوم “bridge” به معنی پل استفاده میکند که امکان ارتباط بین JavaScript و عناصر Native را به صورت غیر هم زمان فراهم میکند. با وجود اینکه جاوا اسکریپت و رشته کدهای بومی JXL به زبانهای کاملا متفاوت نوشته میشوند، اما قابلیت پل میتواند این ارتباط دو طرفه را ممکن سازد. این بدان معناست که اگر قبلاً یک برنامه native تحت سیستم عامل iOS یا Android نوشته بودید، همچنان میتوانید از اجزای آن استفاده کنید یا به طور کامل آن را در React Native توسعه دهید. مفهوم پل در قلب انعطاف پذیری React Native قرار دارد؛ چراکه عناصر native و جاوا اسکریپت، تکنولوژیهای کاملاً متفاوتی هستند، اما قادر به برقراری ارتباط با هم هستند.

این نوع معماری در کنار مزایایی که ارائه میدهد، با چالشهای مهمی نیز همراه است. برای مثال، استفاده مداوم از پل ها در داخل برنامه ممکن است عملکرد آن را به میزان قابل توجهی کاهش دهد. بنابراین اگر میخواهید اپلیکیشنی بسازید که شامل رویدادهای زیادی، دادههای زیاد و… است، استفاده از فریمورک React Native ممکن است بهترین گزینه پیش روی شما نباشد.
بهترین زمان برای یادگیری و آموزش React Native
میتوان گفت بهترین زمان برای شروع یادگیری برنامه نویسی موبایل زمانی است که حداقل یک یا چند سال در برنامه نویسی وب تجربه داشته باشید؛ چراکه برنامه نویسی وب نسبتا سادهتر است و با صرف زمان کافی برای کدنویسی، چیزهای زیادی مانند مفاهیم برنامه نویسی، شی گرایی یا OOP، پایگاه دادهها، اشتباهات و سادگی اشتباه کردن . نحوه حل مسائل را یاد میگیرید. علاوه بر این، بعضی از تکنولوژیهای سمت وب ممکن است در اپلیکیشنهای موبایل نیز استفاده شوند یا مفاهیم مشابه با یکدیگر داشته باشند، مانند JS، OOP، برنامه نویسی کاربردی (Functional)، CSS، عناصر فرم و…
آیا آموزش react native سخت است؟
صادقانه باید گفت که آموزش برنامه نویسی موبایل کمی سختتر از توسعه وب است و نیاز به صرف زمان و تمرین بیشتری دارد. فرقی هم نمیکند که کار خود را با فریمورک React Native (که یکی از سادهترین گزینههای موجود است) شروع کنید یا هر پلتفرم و فریمورک دیگری که برای برنامه نویسی موبایل وجود دارد. اما هنگامی که دانش خوبی از تمام مفاهیم اساسی و تکنولوژیهایی هایی که در نقشه راه (roadmap) آموزش react native به دست آورید، عاشق برنامه نویسی با آن خواهید شد. قبل از شرح این نقشه راه این سوال برای بسیاری افراد پیش میآید که آیا یادگیری React js قبل از React Native اجباری است یا خیر؟
پیشنهاد ما این است که حتما قبل از شروع به یادگیری React Native، ابتدا ReactJS را یاد بگیرید.البته ممکن است برنامه نویسانی وجود داشته باشند که یادگیری React Native را بدون دانش قبلی از React شروع کرده و در عرض چند هفته یک اپلیکیشن موبایل موفق ساخته باشند. اما به یاد داشته باشید که همه ما سوابق و تجربیات مختلفی در برنامه نویسی داریم و نمیتوانیم خود را با دیگران مقایسه کنیم.
نقشه راه و پیش نیازهای آموزش react native
در این قسمت پیش نیازهایی نیاز که قبل از شروع به یادگیری React Native بلد باشید را بررسی میکنیم:
۱. ES6 و جاوا اسکریپت پیشرفته
شما باید به موضوعهای زیر در استاندارد جدید ES6 در javascript تسلط کافی داشته باشید:
- آرایهها و نحوه استفاده از آنها
- اشیادء و نحوه استفاده از آنها
- متدهای map، reduce و filter
- عملگرهای rest و spread
- برنامه نویسی تابعی (functional)
- توابع arrow
- تفاوت بین let و const، var
۲. Node.js

Node.js یک پلتفرم یا محیط کدنویسی برای جاوااسکریپت است که برای برنامه نویسی Backend کاربرد دارد. با این حال، بهتر است کار با آن را یاد بگیرید؛ چراکه از کدهای node.js در React Native استفاده خواهید کرد. مفاهیم زیادی که در React Native به درد شما میخورند عبارتند از:
- NPM
- دستوراتی مانند npm install، npm install (شامل save و dev)، npm start و…
- Promise ها، Callback ها و Async Await
۳. ReactJS
همانطور که قبلاً گفتیم، یادگیری React به طور رسمی اجباری نیست، اما توصیه میکنیم که ابتدا React را یاد بگیرید و حداقل با این موضوعات آشنا شوید:
- اجزاء یا Component ها (اجزای کلاس و اجزای توابع)
- اجزای کنترل شده
- Handler ها
- متدهای state، this.props و this.setState در React
- متدهای Life cycle
- توابع Fetch یا Axios در JS برای فراخوانی APIها
برای یادگیری reactjs میتوانید مسیر خود را از آموزش موجود در لینک زیر شروع کنید:
۴. کتابخانه Redux
کتابخانه Redux برای مدیریت حالت سراسری (global state) استفاده میشود؛ از آنجایی که state در react در سطح component باقی میماند، شما میتوانید handlerهایی را همراه متغیرها، از کامپوننتهای والدین به به کامپوننتهای فرزند منتقل کنید و بالعکس. با این وضعیت، هنگامی که برنامه شما رشد میکند و پیچیده میشود، مدیریت آن سخت و به هم ریخته میشود. اینجاست که Redux روی کار میآید تا این مشکل را حل کند. اما منابع رسمی میگویند برای استفاده از redux نباید عجله کنید. مثلا گاهی اوقات در ساخت اپلیکیشنهای کوچک بهتر است از redux استفاده نکنید. بنابراین توصیه میکنیم که پس از یادگیری اصول اولیه React، از کتابخانه Redux استفاده کنید. شما میتوانید redux را در react native نیز یاد بگیرید، اما دلیل یادگیری آن با React این است که منابع بیشتری برای یادگیری Redux با react پیدا خواهید کرد.

۵. ماژول Flexbox
Flexbox یکی از ماژولهای CSS است که در طراحی UI کاربرد دارد و جزء مهمی از نقشه راه آموزش React Native محسوب میشود. یادگیری آن به زمان کمی نیاز دارد و به شما کمک زیادی در طراحی اجزای اپلیکیشنتان خواهد کرد.
۶. مرحله اختیاری
در این مرحله از نظر فنی، نقشه راه پیشنهادی ما برای آموزش React Native تکمیل میشود، اما چند ابزار دیگر را نیز به شما پیشنهاد میکنیم که یادگیری آنها اجباری نیست، ولی اگر آنها را هم بلد باشید، میتوانید به شکل کارآمدتری اپلیکیشن موبایل بسازید:
- redux-thunk
- redux-saga
- LESS، SASS
- React hooks
- Typescript
- Proptypes
- هر پایگاه دادهای برای اتصال به اپلیکیشن شما (ترجیحا Firebase)
جمع بندی آموزش React native
نکات مهمی که باید درباره ری اکت نیتیو بدانید در موارد زیر خلاصه میشوند:
- نوشتن برنامههای React Native آسان است و باعث صرفهجویی در وقت برنامه نویسان و کاهش هزینههای مدیران پروژه میشود.
- برنامههای React Native، هزینههای توسعه و نگهداری اپلیکیشن شما را کاهش میدهند، چراکه مجبور نیستید با دو codebase جداگانه برای سیستم عاملهای iOS و Android سر و کار داشته باشید.
- از آنجایی که React Native فقط یک بسته بندی برای کامپوننتهای native است، به راحتی میتوانید کدهای native جاوا یا سوئیفت را در هر جایی از برنامه که نیاز دارید، به آن اضافه کنید.
- شما در React native در واقع در حال کدنویسی با جاوا اسکریپت هستید. بنابراین برای توسعه اپلیکیشن خود نیازی به یادگیری زبان Swift یا Java ندارید.
- React Native همواره در حال رشد است و هیچ نشانی از توقف آن در آینده وجود ندارد.
و اینها تنها بخشی از مزایای زیادی است که با آموزش React Native به دست خواهید آورد. در پایان پیشنهاد میکنیم آموزش پروژه محور react native در فرادرس را هم بررسی کنید: