
آموزش ajax در mvc — یادگیری کامل Ajax همراه با کاربردهای آن در ASP.NET MVC
در این مقاله از سایت تک تیپ قصد داریم تا به صورت کامل آموزش ajax در mvc و کاربرد های آن در ASP.NET را بیان نموده و شما را با این الگوی توسعه اپلیکیشن آشنا نماییم.
mvc چیست ؟
Model-View-Controller (MVC) یک الگوی معماری است که یک برنامه کاربردی را به سه جزء منطقی اصلی تقسیم می کند: مدل ، نما و کنترل کننده. هرکدام از این اعضا دارای ویژگی ها و قابلیت های خاصی بوده که در یک برنامه نویسی برنامه مورد استفاده قرار می گیرند. این اعضا که به عنوان MVC شناخته می شوند، رایج ترین فریمورک برنامه نویسی وب به صورت استاندارد می باشد که پروژه های انعطاف پذیری را ایجاد خواهد نمود.

مدل
مؤلفه Model با تمام منطق مربوط به داده که کاربر با آن کار می کند مطابقت دارد. این می تواند داده هایی را که بین اجزای View و Controller منتقل می شود یا هر داده مرتبط با منطق تجاری دیگر را نشان دهد. به عنوان مثال ، اطلاعات مشتری را از پایگاه داده بازیابی می کند ، آن را دستکاری می کند و داده های آن را در پایگاه داده به روز می کند یا از آن برای ارائه داده ها استفاده می کند.
نما (View)
کامپوننت View برای تمام منطق UI برنامه استفاده می شود. به عنوان مثال ، نمای مشتری شامل تمام اجزای رابط کاربری مانند جعبه های متن ، کشویی و غیره است که کاربر نهایی با آن ها تعامل دارد.
کنترل کننده
کنترلرها به عنوان یک رابط بین مؤلفههای Model و View عمل می کنند تا تمام منطق تجاری و درخواست های دریافتی را پردازش کنند ، داده ها را با استفاده از مؤلفه Model دستکاری کرده و با Views برای ارائه خروجی نهایی تعامل داشته باشند. به عنوان مثال ، کنترلر مشتری تمام تعاملات و ورودی های نمای مشتری را مدیریت می کند و پایگاه داده را با استفاده از مدل مشتری به روز می کند. از همان کنترل کننده برای مشاهده داده های مشتری استفاده می شود.
گر قصد دارید تا ایجکس را بطور کامل و با جزییات یاد بگیرید، پیشنهاد ما به شما آموزش موجود در فرادرس است که لینک آن را در ادامه قرار دادهایم.
MVC در ASP.NET
ASP.NET از سه مدل اصلی توسعه پشتیبانی می کند که در آموزش ajax در mvc نیز گفته شده است : صفحات وب ، فرم های وب و MVC (کنترل کننده مشاهده مدل). چارچوب ASP.NET MVC یک چارچوب ارائه بسیار قابل آزمایش و سبک است که با ویژگی های موجود ASP.NET مانند صفحات اصلی ، احراز هویت و غیره ادغام شده است. در دات نت ، این چارچوب در مجموعه System.Web.Mvc تعریف شده است و آخرین نسخه MVC Framework 5.0 است. ما از ویژوال استودیو برای ایجاد برنامه های ASP.NET MVC استفاده می کنیم که می توانند به عنوان یک الگو در ویژوال استودیو اضافه شوند.
ویژگی های ASP.NET MVC
ASP.NET MVC ویژگی های زیر را ارائه می دهد:
- ایده آل برای توسعه برنامه های کاربردی پیچیده اما سبک
- یک فریم ورک قابل گسترش و قابل اتصال را ارائه می دهد که به راحتی قابل تعویض و سفارشی سازی است. برای مثال ، اگر نمی خواهید از موتور داخلی Razor یا ASPX استفاده کنید ، می توانید از هر موتور گرافیکی دیگری استفاده کنید یا حتی موتورهای موجود را سفارشی کنید.
- از طراحی مبتنی بر مؤلفه برنامه با تقسیم منطقی آن به مؤلفه های Model، View و Controller استفاده می کند. این به توسعه دهندگان اجازه می دهد تا پیچیدگی پروژه های در مقیاس بزرگ را مدیریت کنند و روی اجزای جداگانه کار کنند.
- چارچوب MVC توسعه آزمایش محور و قابلیت آزمایش برنامه را افزایش می دهد ، زیرا همه اجزا می توانند بر اساس رابط طراحی شده و با استفاده از اشیاء ساختگی آزمایش شوند. بنابراین ، ASP.NET MVC Framework برای پروژه هایی با همکاری تیم های بزرگ توسعه دهنده وب ایده آل است.
- از تمامی عملکردهای موجود ASP.NET مانند مجوز و احراز هویت ، Master Pages ، Data Binding ، User Controls ، Memberships، ASP.NET Routing و غیره پشتیبانی می کند.
با توجه به مواردی که در بالا عرض کردیم ، می توانید MVC Framework را بهعنوان یک فریم ورک اصلی که بر روی ASP.NET ساخته شده است در نظر بگیرید که مجموعه بزرگی از عملکردهای اضافی را ارائه می کند که بر توسعه و آزمایش مبتنی بر مؤلفه تمرکز دارد.
نمای کلی ASP.NET Core MVC
ASP.NET Core MVC یک چارچوب غنی برای ساخت API و برنامه های وب با استفاده از الگوی طراحی Model-View-Controller است و در آموزش ajax در mvc از این سه مدل باید استفاده شود.
الگوی معماری Model-View-Controller (MVC) یک برنامه کاربردی را به سه گروه اصلی از اجزاء تقسیم می کند: Models ، Views و Controllers. با این الگو ، درخواست های کاربر به کنترل کنندهای ارسال می شود که مسئول کار با مدل برای انجام اقدامات کاربر و/یا بازیابی نتایج پرس و جو است. کنترلر نمای نمایش داده شده به کاربر را انتخاب می کند و داده های مدل مورد نیاز آن ها را ارائه می دهد.
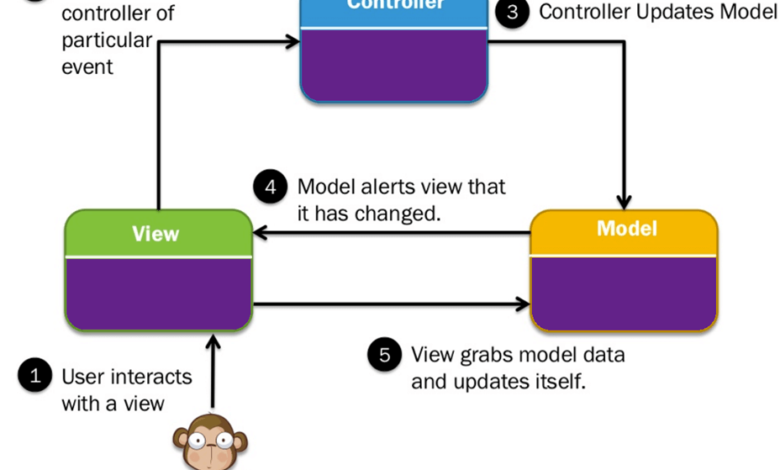
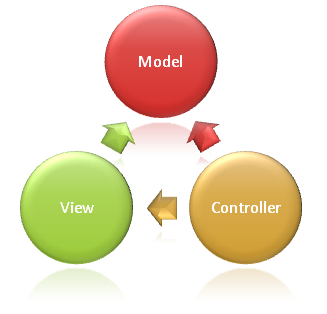
نمودار زیر سه مولفه اصلی را به همراه رابطه نشان می دهد :

این تعیین مسئولیت به شما کمک می کند تا برنامه خود را از نظر پیچیدگی مقیاس بندی کنید زیرا کدنویسی ، اشکال زدایی و آزمایش چیزی (مدل ، مشاهده یا کنترلر) که دارای یک وظیفه واحد است ، آسان تر است.
آشنایی با MVC در طراحی سایت بسیار کمک خواهد کرد مخصوصا اگر قصد طراحی سایت های بزرگ و حرفه ای را دارید. اگر می خواهید به صورت حرفه ای طراحی سایت اینترنتی را انجام دهید باید آموزش های حرفه ای و مناسب مشاهده کنید. در زیر یکی از بهترین مجموعه آموزشی های طراحی سایت را قرار دادیم که می توانید از آن ها استفاده کنید.
Ajax چیست؟
همانطور که همه می دانیم ، AJAX به معنای جاوا اسکریپت و XML است. این یک اسکریپت سمت کلاینت است که می تواند با سرور یا پایگاه داده بدون بازخوانی کامل صفحه ارتباط برقرار کند. Ajax زمان پاسخگویی را سرعت می بخشد.
به عبارت دیگر ، Ajax روشی برای تبادل داده با سرور و به روز رسانی بخشی از یک صفحه وب بدون بارگذاری مجدد کل صفحه است.
مزایای AJAX
اولین و مهمترین مزیت Ajax توانایی آن در بهبود عملکرد و قابلیت استفاده از برنامه های کاربردی وب است.
برای توضیح بیشتر ، تکنیکهای Ajax به برنامهها اجازه میدهد بدون داده رندر شوند ، که باعث کاهش ترافیک سرور در داخل درخواست ها می شود . در نتیجه ، بازدیدکنندگان وب شما هرگز مجبور نخواهند بود یک پنجره سفید ببینند و منتظر بمانند تا صفحات با اجرای Ajax به روز شوند.

Ajax به توسعه دهندگان وب در مورد استفاده از چارچوب آن برای بارگذاری تنبل سود می رساند. کسانی که نمی دانند Lazy Loading چیست ، یک تکنیک بهینه سازی می باشد که به طور گسترده برای محتوای آنلاین استفاده می شود.
در اصل ، Ajax به کاربران خود اجازه می دهد تا بدون بارگیری مجدد کل صفحه وب ، تماس های ناهمزمان با سرور وب برقرار کنند. به عنوان یک بازدیدکننده وب ، برای دسترسی به کل محتوای صفحه ، لازم نیست منتظر بمانید تا کل صفحه به طور کامل بارگذاری شود.
اگر می خواهید به صورت حرفه ای ajax در mvc را بیاموزید می توانید از آموزش ویدیویی فرادرس استفاده کنید این آموزش به صورت صفر تا صد چارچوب توسعه تحت وب ASP.NET MVC را آموزش می دهد.
آموزش ajax در mvc با استفاده از jQuery
آموزش ajax در mvc را با استفاده از جی کوئری به صورت گام به گام در زیر قرار دادیم.
گام ۱
یک پروژه جدید ایجاد کنید و برنامه وب ASP.NET MVC را انتخاب کنید.
گام ۲
فقط مدل ها و کنترلرهای داخلی را نادیده بگیرید و مدل خود را بسازید.
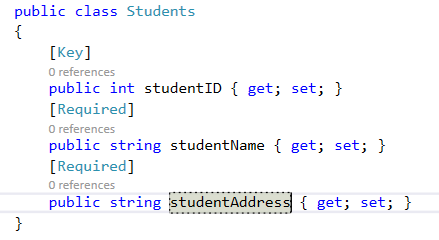
در اینجا من یک مدل به نام “Students” ایجاد می کنم که دارای ویژگی های studentID ، studentName و studentAddress است که در زیر نشان داده شده است.

“usingSystem.ComponentModel.DataAnnotations;” را برای اعتبارسنجی داده های مدل و یک بار ساختن پروژه اضافه کنید.
گام سوم
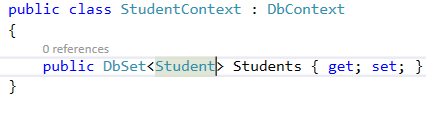
بیایید با به ارث بردن از DbContext یک مدل دیگر ایجاد کنیم. این کلاسی است که تمام عملیات پایگاه داده مانند اتصال پایگاه داده را مدیریت می کند و موجودیت های مختلف Entity Model را مدیریت می کند.
همچنین میتوان گفت DbContext پوششی از ObjectContext است. بنابراین ، DbContext یک نسخه سبک از ObjectContext است و فقط ویژگی های رایجی را که واقعاً در برنامه نویسی مورد نیاز است ، در معرض دید قرار می دهد.

گام چهارم
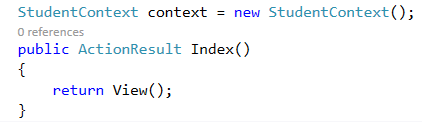
اکنون یک کنترلر برای نوشتن کد برای درج داده ها در پایگاه داده ، نمایش داده ها در view ایجاد کنید.
در اینجا در حال ایجاد کنترلر “Student” هستیم. در داخل کنترلر نیز در حال ایجاد یک شی از StudentContext برای درج و بازیابی داده ها از پایگاه داده هستیم.

گام ۵
اکنون در حال ایجاد متدهای عمل برای درج و بازیابی داده ها در پایگاه داده هستیم.
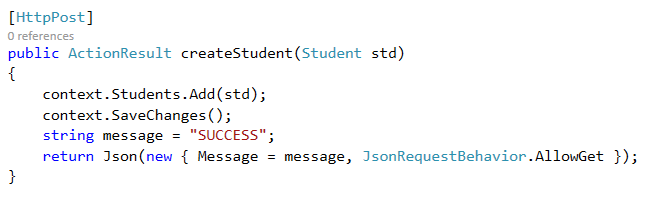
در اینجا “createStudent” را ایجاد می کنیم تا داده های فرمت شده JSON را در پایگاه داده وارد کنیم. من از ویژگی [HttpPost] برای ذخیره/پست کردن داده ها به صورت زیر استفاده می کنم:

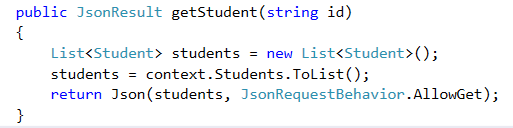
به طور مشابه ، همچنین متد “getStudent” را برای بازیابی داده ها از پایگاه داده و برگرداندن داده های خام JSON برای مصرف جاوا اسکریپت به صورت زیر انجام می دهیم.

گام ۶
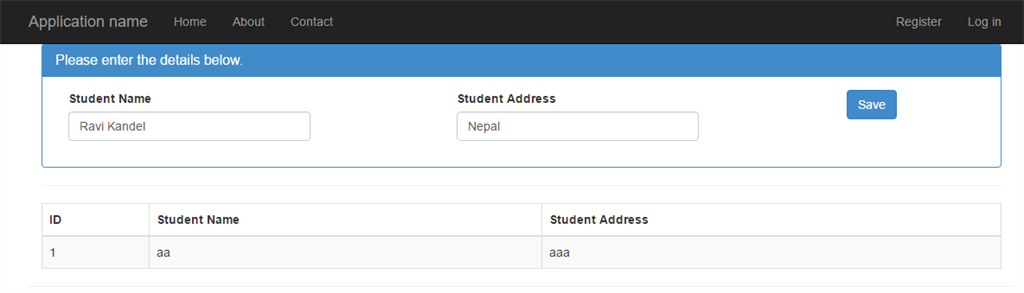
اکنون یک نما برای نمایش داده ها و فیلد درج داده اضافه کنید. در اینجا ، من یک نما به نام “Index.cshtml” اضافه می کنم. سپس کدهای HTML را بنویسید تا فیلد ورود اطلاعات ایجاد شود ، دکمه ارسال و همچنین نمایش داده ها در همان صفحه. برای طراحی می توانید از کلاس های شروع استفاده کنید. در اینجا من از بوت استرپ استفاده می کنم. کد طراحی من به شرح زیر است:
<div class=”col-md-12″>
<div class=”panel panel-primary”>
<div class=”panel-heading”>
<h3 class=”panel-title”>Please enter the details below.</h3>
</div>
<div class=”panel-body”>
<div class=”form-group col-md-5″>
<label>Student Name</label>
<input type=”text” name=”StudentName” id=”StudentName” class=”form-control” placeholder=”Enter Student Name” required=”” />
</div>
<div class=”form-group col-md-5″>
<label>Student Address</label>
<input type=”text” name=”StudentAddress” id=”StudentAddress” class=”form-control” placeholder=”Enter Student Address” required=”” />
</div>
<div class=”form-group col-md-1″>
<div style=”float: right; display:inline-block;”>
<input class=”btn btn-primary” name=”submitButton” id=”btnSave” value=”Save” type=”button”>
</div>
</div>
</div>
</div><hr />
<table id=”tblStudent” class=”table table-bordered table-striped table-responsive table-hover”>
<thead>
<tr>
<th align=”left” class=”productth”>ID</th>
<th align=”left” class=”productth”>Student Name</th>
<th align=”left” class=”productth”>Student Address</th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
نکته قابل توجه این است که ما فقط می توانیم از کلاس بوت استرپ استفاده کنیم و توابع jQuery را در ASP.NET MVC فراخوانی کنیم زیرا در حین ایجاد پروژه به طور پیش فرض به پروژه اضافه می شود.
گام ۷
اکنون اسکریپت را برای درج داده ها و همچنین بازیابی و نمایش آن در نما می نویسم. درست پس از اتمام HTML ، اسکریپت زیر را اضافه کنید.
@section Scripts
{
<script type=”text/javascript”>
$(function () {
LoadData();
$(“#btnSave”).click(function () {
//alert(“”);
var std = {};
std.studentName = $(“#StudentName”).val();
std.studentAddress = $(“#StudentAddress”).val();
$.ajax({
type: “POST”,
url: ‘@Url.Action(“createStudent”)’,
data: ‘{std: ‘ + JSON.stringify(std) + ‘}’,
dataType: “json”,
contentType: “application/json; charset=utf-8”,
success: function () {
// alert(“Data has been added successfully.”);
LoadData();
},
error: function () {
alert(“Error while inserting data”);
}
});
return false;
});
});
function LoadData() {
$(“#tblStudent tbody tr”).remove();
$.ajax({
type: ‘POST’,
url: ‘@Url.Action(“getStudent”)’,
dataType: ‘json’,
data: { id: ” },
success: function (data) {
var items = ”;
$.each(data, function (i, item) {
var rows = “<tr>”
+ “<td class=’prtoducttd’>” + item.studentID + “</td>”
+ “<td class=’prtoducttd’>” + item.studentName + “</td>”
+ “<td class=’prtoducttd’>” + item.studentAddress + “</td>”
+ “</tr>”;
$(‘#tblStudent tbody’).append(rows);
});
},
error: function (ex) {
var r = jQuery.parseJSON(response.responseText);
alert(“Message: ” + r.Message);
alert(“StackTrace: ” + r.StackTrace);
alert(“ExceptionType: ” + r.ExceptionType);
}
});
return false;
}
</script>
}
ما از Ajax برای به روز رسانی “tblStudent” استفاده می کنیم تا به جای به روز رسانی کل صفحه ، فقط جدول خاص را به روز کند. پس از کلیک بر روی “submitButton” ، داده های فیلدهای ورودی به صورت متغیر گرفته شده و به اکشن “createStudent” از “StudentController” هدایت می شوند تا در پایگاه داده درج شوند. و من یک تابع “LoadData” برای نمایش داده ها از پایگاه داده برای مشاهده مداوم پس از درج داده ها نوشته ام. در داخل تابع “LoadData” متد “getStudent” را فراخوانی می کنم که نتیجه را در JSON برمی گرداند و داده های فرمت شده JSON در html توسط اعلانهای زیرین ارائه می شوند.
گام ۸
اکنون ، ConnectionStrings پایگاه داده را در فایل “web.config” مانند شکل زیر پیکربندی کنید.
<connectionStrings>
<add name=”StudentContext” connectionString=”Data Source=RAVI-KANDEL;Initial Catalog=Student;Integrated Security=True”
providerName=”System.Data.SqlClient” />
</connectionStrings>
در اتصال رشته فوق “StudentContext” نام کلاسی است که از کلاس انتزاعی “DbContext” در فایل “StudentContext.cs” به ارث رسیده است. “RAVI-KANDEL” نام سرور پایگاه داده و “Student” نام پایگاه داده است. “RAVI-KANDEL” را با نام سرور پایگاه داده خود تغییر دهید. در نهایت برنامه خود را اجرا کرده و به Student controller بروید. همچنین میتوانید «RouteConfig.cs» را پیکربندی کنید و کنترل کننده را روی «Student» برای پیمایش مستقیم به کنترل کننده دانشجو هنگام بارگیری برنامه تنظیم کنید.
می توانید رکوردها را اضافه کنید و داده های اضافه شده را در جدول ، بعد از کنترل فرم مطابق شکل زیر مشاهده کنید.

همچنین ، می توانید یک سرور پایگاه داده را باز کنید و داده های ذخیره شده در آن پایگاه داده را مشاهده کنید.
برای استفاده از آموزش فوق باید در حد متوسط زبان جی کوئری را بلد باشید ، اگر این زبان را یاد ندارید می توانید از مجموعه آموزش jQuery فرادرس استفاده نمایید.




