آموزش بهبود سئو – استفاده درست از تگ ها و تیترهای وردپرس

عنوان در هر صفحه باعث خوانا شدن بهتر متن میشود.انها بعنوان نشانه های بصری عمل میکنند و ماهیت یک مقاله را اشکار میکند.بسیاری از خوانندگان به سادگی محتوا را حذف می کنند و توجه بیشتری به آن قسمت از متن می کنند که توسط تیترهای وردپرس بخش بندی شده است.علاوه بر خوانندگان ، موتورهای جستجو هم به دنبال انها هستند.
در پست امروز، خواهیم دید که چگونه از برچسب های عنوان یا تیترهای وردپرس برای بهبود خوانایی و سئو استفاده کرد ، با تک تیپ همراه باشید.
برچسب عنوان بعنوان title درHTML بیان میشود و این همان چیزی است که در نوار آدرس مرورگر وب نشان داده میشود. شما آن را در صفحه وب مشاهده مکنید. متنی که در برچسب H1 موجود است ، همان چیزی است که کاربران بعنوان یک عنوان در صفحه وب مشاهده می کنند.
آیا میخواهید امتحان کنید؟ کلیدهای CTRL+U روی صفحه کلید خود کلیک کنید. در صفحه ای که باز میشود (پرشده با کد)کلیدهای CTRL+F را فشار دهید و در H1 تایپ کنید و برچسب های H1 را ببینید. معمولا عناوین H1 مشابه هستند، اما نباید یکسان باشند.
تیتر H1 و H2 و H3 و … چیست ؟
بیشتر کاربران به طور معمول از عنوان ها و تگ ها به عنوان یک روش ظریف برای فونت ها عمل می کنند ، فونت بزرگتر، فونت های ضخیم یا کج. اما در حالی که با استفاده از عنوان در HTML، ما آن را با استفاده از برچسب های عنوان میسازیم. برچسب های عنوان ها نشانه گذاری HTML هستند که برای تمایز سرفصل ها و زیر عنوان ها از بقیه متن در محتوای شما استفاده می شود. همانطور که گوگل آن را در راهنمای شروع آن توضیح میدهد ،
برچسب های عنوان (بدون تلنگر HTML یا هدر HTTP اشتباه گرفته می شود) برای نمایش ساختار در صفحه به کاربران استفاده می شود. در شش سطح اهمیت ، عنوان ها وجود دارد. با شروع مهمترین از <h1> و تا <h6> که چندان اهمیت ندارد تمام میشود.
بنابراین شما حداکثر اندازه را در H1 قرار می دهید و تیتر H1 معمولا برای عنوان پست یا برای محتوای مهم در صفحه اصلی انتخاب می شود. اکثر CMS ها، از جمله سیستم مدیریت محتوای وردپرس، تیتر H1 را به طور خودکار به عنوان مقاله اختصاص پیدا می کنند. اما گاهی اوقات قالب میتواند این تنظیم را تغییر دهد. اگر اینطور است، شما می توانید آن را در فایل های قالب تغییر دهید.
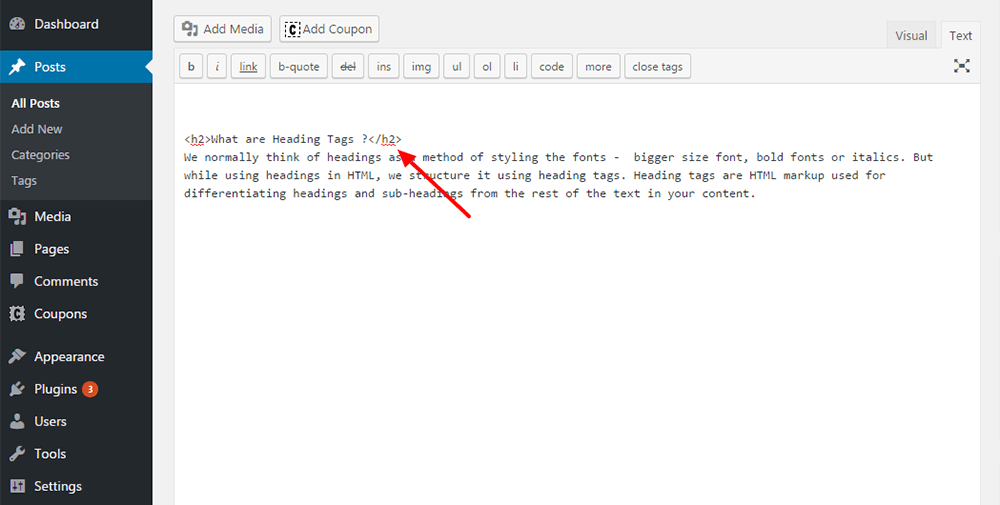
از تیتر H2 برای تجزیه محتوای تیتر H1 استفاده می شود. همانند تصویر زیر:

از تیتر H3 برای تفکیک هر محتوای تیتر H2 استفاده کنید. به ندرت عنوان ها به سطح H4 یا فراتر از آن می رسند.
برای بهبود سئو سایت از تیترهای وردپرس استفاده کنید
عنوان در صفحات وب تقریبا همان کارایی را انجام می دهد همانطور که در فرمت چاپ انجام می شود. با این حال، هنگامی که به صفحات وب می آید، عنوان فقط درباره ظاهر نیست. آنها همچنین به موتورهای جستجو کمک می کنند تا صفحه را پیدا کنند. گوگل پست شما را برای مطالب مربوط به کلمات جستجو شده اسکن می کند و برچسب های عنوان را بررسی میکند تا ببینید چه محتوایی در ان است. ما باید کمک کنیم تا گوگل اسانتر این کلمات را پیدا کند.
حتما بخوانید : آموزش کامل سئو و افزایش رتبه گوگل (بهینهسازی سئو)
تگ عنوان به کاربران و موتورهای جستجو بیان میکند که موضوع یک صفحه خاص است. در حالت ایده آل، شما باید یک عنوان منحصر به فرد برای هر صفحه در سایت خود ایجاد کنید. برچسب های عنوان به موتور جستجو نشان می دهد چگونه بلوک متنی متصل شده و ارتباط آنها است. هنگامی که این را میدانید، آسان است بدانید که چرا کلید واژه شما باید یک مکان را در تگ ها پیدا کند. گوگل این محتوا را به عنوان مهم ترین جستجو برای جستجو میداند و این به احتمال زیاد رتبه بندی موتور جستجوی شما را بهبود خواهد بخشید.
می گویند که برچسب های عنوان بسیار مهم است که رتبه بندی های SEO از آن غافل می شود. می گویند که برچسب های عنوان برای افزودن ارزش جستجوگر مناسب تر است. در چند سال گذشته، محتوای مهمتری به عنوان یک عامل رتبه بندی داده شده است. با این حال، گوگل کلمات کلیدی را به راحتی پیدا می کند، اگر آنها در برچسب های عنوان وجود داشته باشد.شما نمی خواهید از تگ های عنوان مهم در صفحه عامل سئو برای بهینهسازی صفحات وب خود چشم پوشی کنید.
افزایش رتبه سایت با استفاده درست از تیتر های وردپرس
- به طور معمول ما فقط یک تیتر H1 را برای یک صفحه استفاده می کنیم و به احتمال زیاد آن را برای عنوان مقاله استفاده خواهید کرد.
- تیتر های H1 تا H3 در اغلب صفحات کافی است برچسب های H4 تا H6 برای متن های خیلی طولانی استفاده میشوند.
- در هنگان استفاده از برچسب های عنوان ترتیب را حفظ کنید به این معنی که بعد از استفاده از تیتر H2 باید از H3 استفاده کنید.
- اطمینان حاصل کنید که کلید واژه شما در تیتر H2 گنجانده شده است. این به این دلیل است که Google در هنگام جستجو و رتبه بندی محتوا ، حضور کلیدی در عنوان و تراکم کلمه کلیدی در محتوا را جستجو می کند. لزومی برای دقیق بودن کلمه کلیدی وجود ندارد.
- محدودیتی برای تعداد کلماتی که بین عنوان های هدر استفاده می کنید ، وجود دارد.
- از کلمات کلیدی مشابه در برچسبهای عنوان در صفحات مختلف وب سایت استفاده نکنید.
- از عناوین هدر استفاده نکنید تا برخی از عناصر را به طور جدی به کار ببرید. برای سبک هر عنصر خاص در وب سایت خود، از CSS استفاده کنید.
اضافه کردن برچسب های عنوان در وردپرس برای بهبود سئو مقالات
شما می توانید برچسب های هدر را در وردپرس به ۳ طریق اضافه کنید :
۱. شما می توانید به صورت دستی تیتر های هدر را در ویرایشگر متن در WordPress وارد کنید.
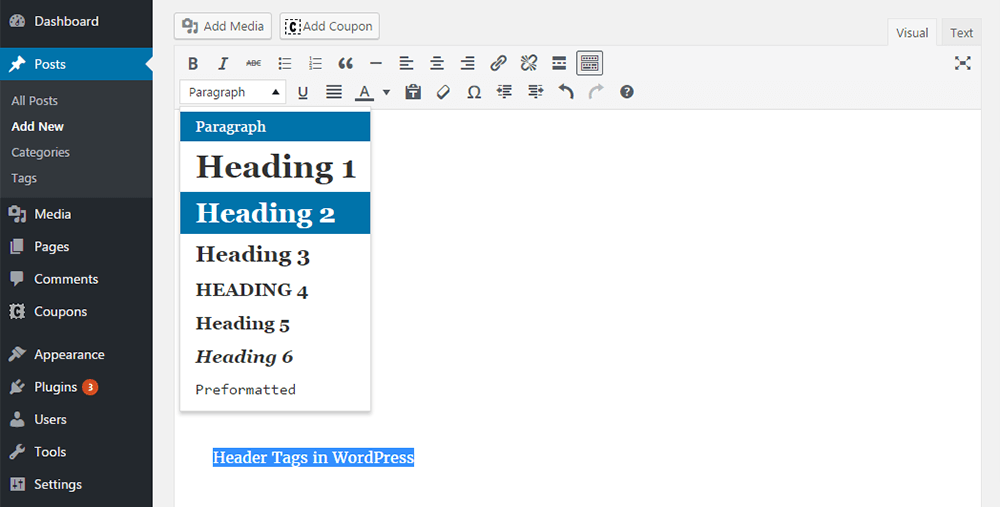
۲. شما می توانید با استفاده از ویرایشگر ویژوال به راحتی آن را انجام دهید.
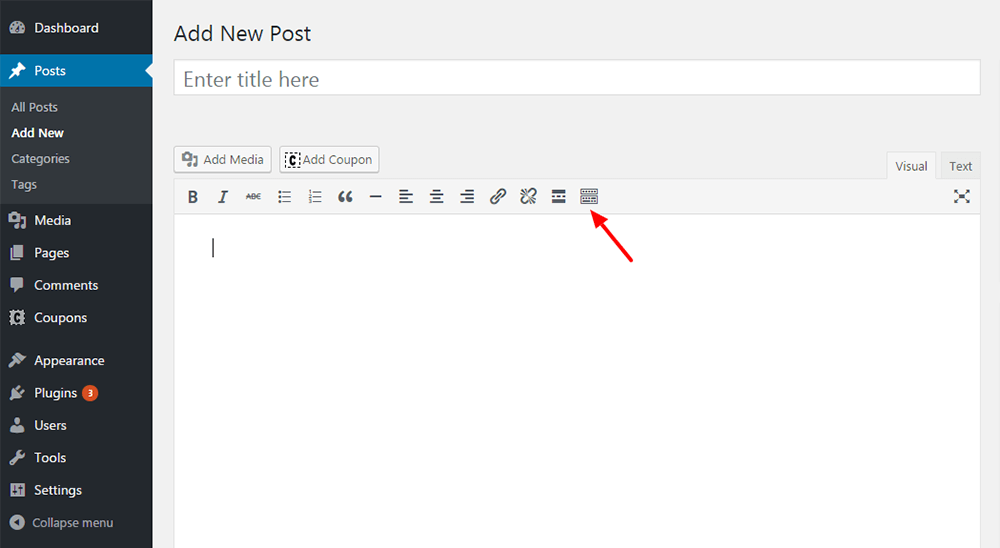
نوار ابزار در ویرایشگر ویژوال دارای گزینه های مختلف قالب بندی است. یک ردیف از گزینه ها را با نوار ابزار Toggle در سمت راست مشاهده خواهید کرد.

اما ردیف دوم (به نام آشپزخانه سینک!) که پنهان باقی مانده است وجود دارد. این فقط زمانی ظاهر می شود که بر روی نوار ابزار Toggle کلیک کنید. شما گزینه ای را برای قالب بندی متن به عنوان ، عنوان در این ردیف پیدا خواهید کرد.

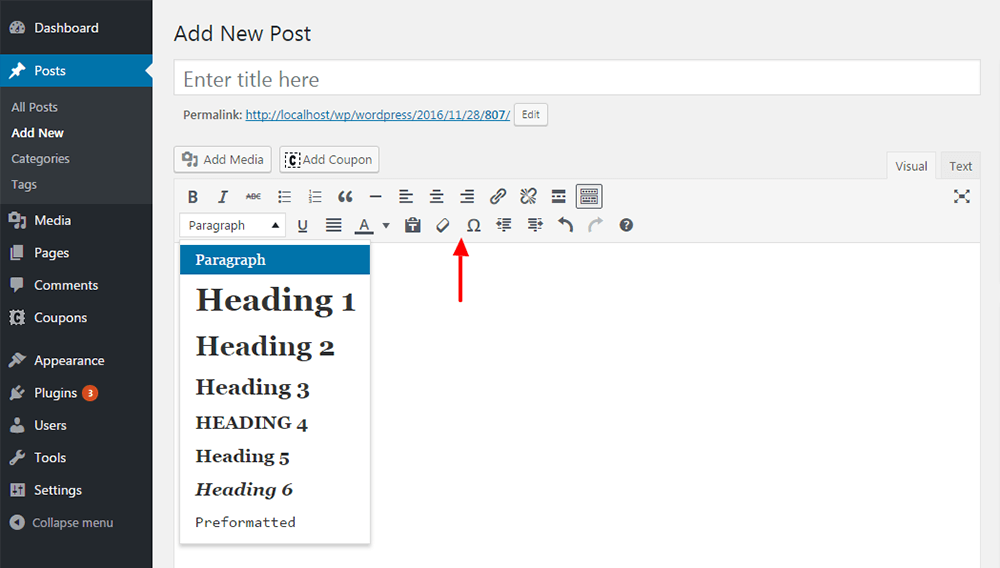
برای اضافه کردن یک عنوان، متن را برجسته کرده و لیست کشویی «بند» را در نوار ابزار انتخاب کنید. با کلیک بر روی آن، یک منو از ۶ برچسب عنوان نمایش داده می شود و شما می توانید هر یک را انتخاب کنید.

متن در حال حاضر به عنوان یک عنوان ظاهر می شود.
۳. اگر راحت تر با صفحه کلید کار می کنید، از Alt + Shift + Numbers 1-6 استفاده کنید.
برای حذف برچسب عنوان، دستور مشابه را دوباره تایپ کنید یا از Alt + Shift +27 استفاده کنید.
سخن اخر درباره تیترهای وردپرس
تیترهای وردپرس برای صفحات وب مهم هستند و می توانند تفاوت قابل توجهی در قابلیت خواندن و دید موتور پیدا کنند. آنها باید متنی باشند تا اهمیت محتوا را تأیید کنند. آنها را صرفا به یک صفحه وب بسپارید تا ماهیت محتوا را در یک جمله بگنجانید. از همه مهمتر، این کار بسیار آسان است تا سرفصلها را انجام دهید، بنابراین با استفاده از آنها، خودمان را حمایت میکنیم.