
MVC چیست – کاربردها، مزایا و معایب ام وی سی mvc به زبان ساده
در این مطلب از سایت تک تیپ قصد داریم تا توضیح دهیم MVC چیست و چه ویژگی هایی داشته و چرا برای برنامه نویسی مهم است.
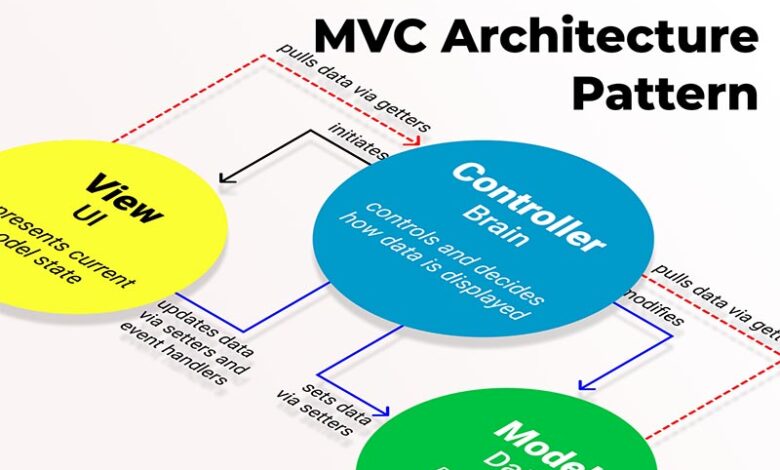
MVC به عنوان یک الگوی معماری شناخته می شود که شامل سه بخش Model، View و Controller است یا به عبارت دقیق تر، یک برنامه کاربردی را به سه بخش منطقی تقسیم می کند: یک بخش مدل ، یک نما و یک کنترلر که برای رابط های کاربری گرافیکی دسکتاپ استفاده می شد، اما در حال حاضر در توسعه برنامه های موبایل و وب استفاده می شود.
الگوی معماری MVC توسعه برنامه های پیچیده را به یک فرآیند قابل مدیریت تبدیل می کند. این به چندین توسعه دهنده اجازه می دهد تا به طور همزمان روی برنامه کار کنند.
MVC جدیدا در ساخت و تولید برنامه های وب مدرن استفاده می شود. یکی از بهترین زبان های برنامه نویسی برای تولید و توسعه صفحات وب PHP می باشد که طرفداران بسیاری دارد. برای اینکه بتوانید MVC را آموزش ببینید می توانید آموزش معتبر و رایگان فرادرس را از لینک زیر مشاهده نمایید.

MVC چیست؟
برای پاسخ گویی به سوال MVC چیست بهتر است ابتدا مخفف آن را بیان کنیم ،MVC مخفف Modle-view-controller است. در اینجا به معنای هر یک از آن اجزا است:
- Model : بک اندی که شامل تمام منطق داده ها است
- view : رابط کاربری پیشانی یا گرافیکی (GUI)
- controller : مغز برنامه ای که نحوه نمایش داده ها را کنترل می کند.

۱. مدل
مدل لایه ای است که داده ها را برای برنامه نگه می دارد. لایه وظیفه ذخیره و بازیابی داده ها از پایگاه داده را بر عهده دارد و همچنین وظیفه اعتبارسنجی داده ها را بر عهده دارد.
به عنوان مثال ، اگر می خواهید یک کاربر جدید ایجاد کنید، باید یک مدل کاربری جدید ایجاد کنید و آن را در پایگاه داده ذخیره کنید.
۲. ویو
این لایه ای است که برای ارائه برنامه استفاده می شود. برای نمایش داده ها به کاربر نهایی استفاده می شود.
برای مثال ، اگر می خواهید یک نمای کاربری ایجاد کنید ، باید مؤلفه های رابط کاربری ایجاد کنید که کاربر با آن ها تعامل داشته باشد ، مانند یک فرم ورود به سیستم در قالبی قابل فهم.
۳. کنترلر
کنترلر لایه منطقی برنامه است. مسئولیت رسیدگی به درخواست کاربر و ایجاد پاسخ را بر عهده دارد. این بخش ویو و مدل را به هم پیوند می دهد.
به عنوان مثال ، کنترلر مسئول اعتبار سنجی ورودی کاربر خواهد بود و سپس ورودی کاربر را به مدل ارسال می کند تا کاربر را ذخیره کند.
مفهوم MVC اولین بار توسط Trygve Reenskaug معرفی شد، که آن را به عنوان راهی برای توسعه یک رابط کاربری گرافیکی برای برنامه های دسکتاپ پیشنهاد کرد.
الگوی MVC امروزه برای برنامه های کاربردی وب مدرن استفاده می شود ، زیرا به شما امکان می دهد برنامه های مقیاس پذیر توسعه دهید.
یکی از مهم ترین زبان هایی که برای استفاده از MVC باید آموزش ببینید جی کوئری می باشد. آموزش این زبان به درک درست این معماری کمک خواهد کرد. اگر می خواهید در این زبان حرفه ای شوید آموزش کامل سایت فرادرس را که در زیر قرار دادیم ، مشاهده کنید.
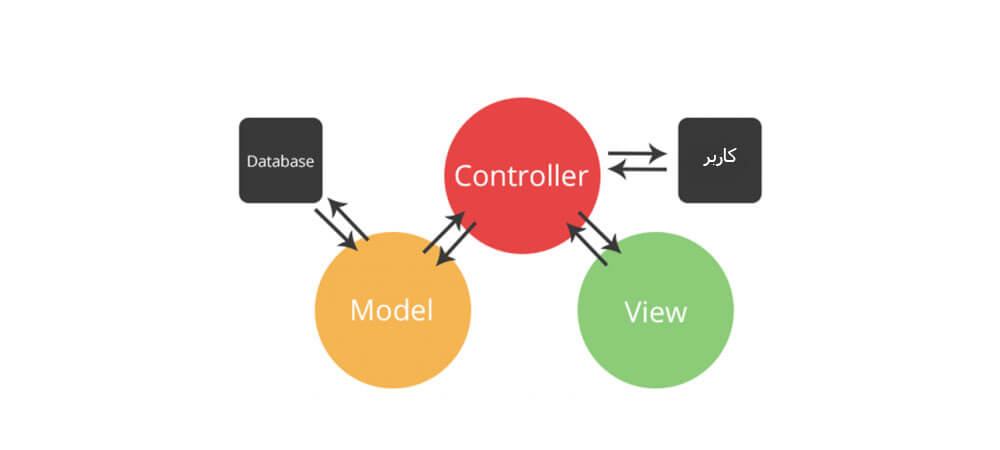
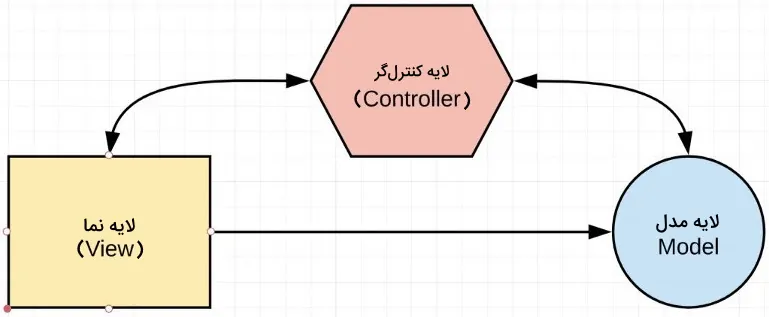
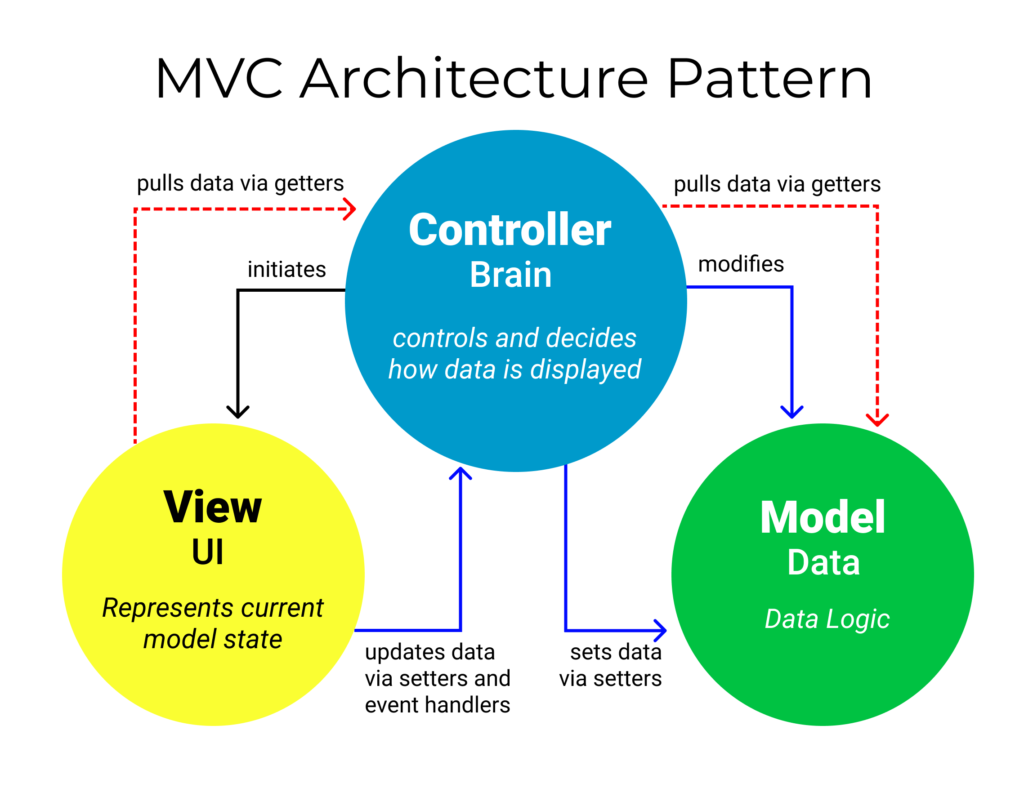
معماری MVC چگونه کار می کند ؟

کنترلر درخواست برنامه را دریافت می کند و آن را برای ارسال و دریافت داده به مدل ارسال می کند.
سپس View از داده های کنترل کننده برای تولید اطلاعات قابل نمایش برای کاربر نهایی استفاده می کند. ارائه فقط به نحوه ارائه اطلاعات مربوط می شود ، نه ارائه نهایی. بنابراین این فایل Html است که اطلاعات کنترلر را نمایش می دهد.
سپس view نمای نهایی خود را برای کنترلر می فرستد و سپس کنترلر پاسخ را به مرورگر می فرستد که سپس پاسخ را به کاربر نهایی نمایش می دهد.
توجه داشته باشید. مدل ها ، نماها و سایر اجزاء در یک برنامه در حال اجرا با استفاده از کنترلرها با یکدیگر ارتباط برقرار می کنند.
تاریخچه MVC
پس از شناخت کامل MVC و پاسخ به سوال MVC چیست بهتر است با تاریخچه آن آشنا شویم. Trygve Reenskaug برای اولین بار MVC را اختراع کرد. اولین گزارش های MVC زمانی نوشته شد که او با یک دانشمند در آزمایشگاه تحقیقاتی زیراکس پالو آلتو (PARC) در سال ۱۹۷۸/۱۹۷۹ دیدار کرد. MVC در ابتدا Object Model View Editor نام داشت ، اما به سرعت با Model View Controller جایگزین شد.
هدف Tygrve حل مشکل کاربرانی بود که یک مجموعه داده بزرگ و پیچیده را مدیریت می کردند. روش MVC در طول سال ها تغییر کرده است. از آنجایی که الگوی MVC قبل از ظهور مرورگرهای وب اختراع شد، در ابتدا به عنوان یک الگوی معماری برای رابط های گرافیکی کاربر (GUI) استفاده می شد. اما MVC در حال حاضر برای توسعه برنامه های کاربردی وب استفاده می شود.
چرا باید از MVC استفاده کنید؟
الگوی MVC به شما کمک می کند تا کدهای فرانت اند و بک اند را به اجزای جداگانه تقسیم کنید. بنابراین ، مدیریت و ایجاد تغییرات در هر دو جهت بدون تداخل با یکدیگر بسیار آسان تر است.
گفتن این کار آسان تر از انجام آن است ، به خصوص زمانی که چندین برنامه نویس نیاز به بهروز رسانی ، اصلاح ، یا اشکال زدایی یک برنامه کامل به طور همزمان را داشته باشند.
استفاده از این معماری باعث تخصصی شدن طراحی سایت می شود و چندین نفر به صورت موازی در بخش های مختلف طراحی سایت یعنی بک اند و فرانت اند ، مشغول خواهند شد. یعنی یک تیم بخش بک اند سایت را انجام می دهند و تیم دیگر بخش فرانت اند. به این ترتیب سرعت طراحی سایت افزایش پیدا خواهد کرد.
در ادامه آموزش طراحی سایت با استفاده از CSS و HTML را قرار می دهیم تا اگر نیاز به آموزش حرفه ای این دو زبان در طراحی سایت داشتید بتوانید از آن استفاده کنید.
هدف فریم ورک MVC

فریم ورک MVC به ما کمک می کند تا جنبه های مختلف یک برنامه کاربردی (منطق ورودی ، منطق تجاری و رابط کاربری گرافیکی) را از هم جدا کنیم و در عین حال اتصال آزاد بین این عناصر را فراهم کنیم. بنابراین ، منطق اطلاعاتی (قابل استفاده مجدد) به مدل تعلق دارد و رابط گرافیکی به ویو تعلق دارد و منطق ورودی متعلق به کنترلر است. این جداسازی به شما در مدیریت پیچیدگی هنگام ساخت برنامه کمک می کند و به شما امکان می دهد در یک زمان روی یک جنبه از پیاده سازی تمرکز کنید. فریم ورک MVC به چند دلیل ایده خوبی است، از جمله:
- توسعه همزمان – از آنجا که MVC اجزای مختلف یک برنامه را از هم جدا می کند، توسعه دهندگان می توانند به موازات اجزای مختلف بدون تأثیر بر یکدیگر کار کنند.
- قابلیت استفاده مجدد – نمای یکسان (یا مشابه) برای یک برنامه را می توان برای برنامه دیگری با داده های متفاوت سازماندهی کرد ، زیرا ویو به سادگی نحوه نمایش داده ها به کاربر را کنترل می کند.
- مقیاس پذیری بهبود یافته – اگر برنامه شما به دلیل دسترسی آهسته به پایگاه داده مشکلات عملکردی را تجربه می کند ، می توانید سخت افزاری را که پایگاه داده روی آن در حال اجرا است بدون به خطر انداختن سایر مؤلفه ها ارتقا دهید.
- اتصال کم – ماهیت چارچوب MVC به گونه ای است که ارتباط کمی بین مدل ها ، نما ها یا کنترلر ها وجود دارد.
- توسعه پذیری بهتر – از آنجایی که مؤلفه ها کمی به یکدیگر وابسته هستند، ایجاد تغییرات در یکی (برای رفع اشکال یا تغییر عملکرد) تأثیری بر دیگری ندارد.
- سهولت اشکال زدایی : از آنجایی که برنامه به اجزاء تقسیم شده است، اشکال زدایی یک مؤلفه بدون تداخل با سایر مؤلفه ها آسان تر است. برای مثال، اگر می خواهید بک اند را اشکال زدایی کنید ، می توانید بدون اشکال زدایی فرانت اند این کار را انجام دهید.
- سهولت استفاده : کاربر می تواند روی کار در حال انجام تمرکز کند و به نحوه استفاده از برنامه فکر نکند.
- سهولت توسعه پذیری : از آنجایی که برنامه به اجزاء تقسیم شده است، اضافه کردن اجزای جدید بدون تداخل با سایر مؤلفه ها آسان تر است.
مزایای MVC
- – معماری MVC رابط کاربری را از منطق تجاری جدا می کند
- – قطعات و بلوک های تولید با فریم ورک های MVC قابل استفاده مجدد هستند.
- – سادگی در نگهداری
- – اجزای مختلف برنامه در MVC می توانند به طور مستقل ، مستقر و نگهداری شوند.
- – این معماری به تست اجزای مستقل کمک می کند.
معایب MVC
- -پیچیدگی زیاد
- -برای کاربرد های کوچک مناسب نیست
- -نا کار آمدی در دسترسی به داده ها
نتیجه گیری
درک MVC آسان نیست و یادگیری آن واقعا دشوار است ، اما غیر ممکن نیست و هر توسعه دهنده ای باید آن را در هنگام توسعه یک برنامه در نظر داشته باشد. فقط به خاطر داشته باشید که MVC یک معماری است که برنامه شما را به اجزای کوچکتر تقسیم می کند. مدل با داده ها و منطق سیستم شما سروکار دارد. نما فقط داده ها را نمایش می دهد و کنترلر ارتباط بین مدل و نما را حفظ می کند.
فقط این نکات کلیدی را در نظر داشته باشید:
- MVC یک الگوی معماری است که از سه قسمت Model ، View ، Controller تشکیل شده است.
- مدل: منطق داده ها را کنترل می کند.
- View: اطلاعات مدل را به کاربر نمایش می دهد.
- کنترلر: جریان داده را به یک شی مدل کنترل می کند و هر زمان که داده ها تغییر می کند ، نمای را به روز می کند.
- MVC توسط Trygve Reenskau اختراع شده است
- با اینکه بسیار محبوب است اما معایبی هم دارد که اصلی ترین آن پیچیدگی زیاد می باشد.
یکی از مهترین ویژگی های این معماریامکان استفاده از Ajax در MVC می باشد. اگر به Ajax نیز علاقه دارید می توانید آموزش رایگان سایت فرادرس را از لینک زیر مشاهده کنید.




