مراحل شروع آموزش فارسی bootstrap
در این مقاله قصد داریم تا آموزش فارسی bootstrap را به صورت گام به گام و اصولی آموزش داده و طریقه نصب آن را به صورت تصویری توضیح دهیم. تا بدون یادگیری زبان انگلیسی نیز بتوانید این مهارت بین المللی طراحی سایت را فرا بگیرید.
بوت استرپ یکی از محبوب ترین کتابخانه های فرانت اند است که قالب های قابل تنظیم HTML، CSS و JS را برای ایجاد وب سایت های واکنش گرا و مدرن ارائه می دهد.
تمام وب سایت های زیبایی که این روزها با فونت های بزرگ و فیلدهای جذاب می بینید با استفاده از Bootstrap ساخته شده اند. اگر می خواهید Bootstrap فارسی را بیاموزید و به دنبال دوره های آنلاین عالی هستید، در ادامه مقاله با تک تیپ همراه باشید.
همچنین اگر به دنبال آموزش حرفه ای بوت استر هستید می خواهید به صورت اصولی و صفر تا صد این مبحث را بیاموزید می توانید از آموزش های آنلاین و ویدیویی فرادرس استفاده نمایید. در زیر لینک آموزش صفر تا صد Bootstrap را قرار دادیم که با کلیک بر روی آن می توانید به آن دسترسی پیدا کنید.
بوت استرپ چیست ؟
بوت استرپ جزو فریم ورک های سمت کاربر بوده که به صورت اوپن سورس عرضه شده و از زبان های برنامه نویسی CSS و HTML استفاده می نماید ، این فریم ورک اکثرا به منظور واکنشگرا کردن صفحه های سایت ، بر روی پلتفرم های مختلف ، اعم از موبایل ، تبلت و دسکتاپ مورد استفاده قرار می گیرد.
یکی از محبوب ترین فریم ورک ها است و از نظر تعداد پروژه ها در GitHub در رتبه دوم قرار دارد. Bootstrap توسط Mark Otto و Jacob Thornton برای ایجاد سازگاری بین بسیاری از کتابخانه ها در توسعه وب ایجاد شد. آخرین نسخه، Bootstrap 4، در سال ۲۰۱۴ منتشر شد و ویژگی های جدید به طور مداوم اضافه خواهد شد.
ویژگی های بوت استرپ
- Bootstrap محبوب ترین چارچوب HTML، CSS و جاوا اسکریپت برای توسعه وب سایت های واکنش گرا و سازگار با موبایل است.
- دانلود و استفاده از آن کاملا رایگان است.
- این یک چارچوب فرانت اند برای توسعه آسان تر و سریعتر وب است.
- دارای قالب های از پیش طراحی شده بر اساس HTML و CSS برای ایجاد فونت ، فرم ها ، دکمه ها، جداول ، ناوبری ، مدال ها ، اسلاید تصویر و غیره است.
- همچنین می تواند از افزونه های جاوا اسکریپت استفاده کند.
- یکی از مهم ترین ویژگی های این کتابخانه واکنشگرا بودنش می باشد.
چرا Bootstrap یاد بگیریم؟

اگر می خواهید سرعت کدنویسی خود را افزایش دهید تا به راحتی و با سرعت بالا چندصد خط کد را در طول روز بنویسید به فریم ورک بوت استرپ نیاز پیدا خواهید کرد. برای یادگیری اصولی بوت استرپ باید کمی با زبان های اچ تی ام ال و سی سی اس آشنایی داشته باشید تا هنگام آموزش فارسی bootstrap بهتر و سریع تر آن را فرا بگیرید.
مزایای اصلی Bootstrap به شرح زیر است:
- استفاده آسان : هر کسی که دارای دانش اولیه در مورد HTML و CSS باشد می تواند از Bootstrap استفاده کند.
- واکنش گرا : به راحتی با بوت استرپ می توان سایت های واکنش گرا و سازگار با موبایل و تبلت ایجاد نمود.
- کدنویسی سریع : یکی از مزایای اصلی استفاده از Bootstrap سرعت توسعه است
- قابلیت سفارشی سازی : با استفاده از بوت استرپ طراحی هر نوع صفحه ای آسان خواهد شد.
- پشتیبانی : از آنجایی که Bootstrap دارای یک انجمن پشتیبانی بزرگ است، در صورت بروز هر گونه مشکلی می توانید کمک بگیرید.
- و …
معایب Bootstrap
اگرچه مزایای بوت استرپ بسیار جذاب و کاربردی است ، اما معایبی داشته که باعث شده در برخی از سایت ها از آن استفاده نکنند. در ادامه به آن ها می پردازیم :
- تغییر سبک یا بازنویسی فایل ها در بوت استرپ نیاز به زمان زیادی دارد ، این مورد زمانی رخ می دهد که در طراحی ، توسعه و کدنویسی وب سایت از پیش فرض Bootstrap استفاده نشود
- شباهت های زیاد در قالب های طراحی شده با بوت استرپ
- تولید فایل های زیاد اچ تی ام ال که باعث سنگینی سایت می شود.
چگونه آموزش فارسی bootstrap را شروع کنیم ؟
همانطور که در ابتدا توضیح دادیم آشنایی با دو زبان فرانت اند CSS و HTML یکی از مهم ترین پیش نیاز های بوت استرپ می باشد. به همین دلیل پیش از شروع یادگیری بوت استرپ بهتر است این دو زبان را یاد بگیرید.
برای یادگیری این دو زبان برنامه نویسی ، بهتر است از آموزش های فرادرس استفاده کنید ، یک آموزش کامل برای یادگیری اچ تی ام ال و سی اس اس توسط فرادرس تولید شده است که از صفر تا صد تمام نکات و روش های طراحی سایت را آموزش می دهد. برای دسترسی به این آموزش می توانید از لینک زیر اقدام کنید.
لینک بالا مجموعه آموزش های سی اس اس و اچ تی ام ال است که با یادگیری موارد بالا می توانید بوت استرپ در در مدت زمان کمتری فرا بگیرید.
آموزش فارسی bootstrap
برای شروع آموزش فارسی bootstrap باید با مفاهیم اولیه آن آشنا شوید در زیر انواع شبکه یا Grid در بوت استرپ را معرفی می کنیم.
برای تراز و توزیع ، سیستم شبکه Bootstrap از یک سری کانتینر ، ردیف و ستون استفاده می کند. این سیستم شبکه حداکثر از ۱۲ ستون پشتیبانی می کند. یعنی همه چیز بعد از ستون دوازدهم به خط جدیدی منتقل می شود.

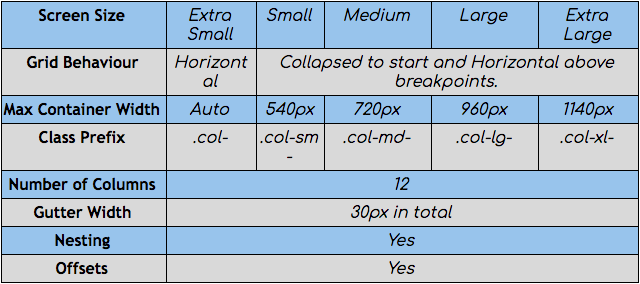
Bootstrap اندازه صفحه نمایش را بر اساس پیکسل ها از خیلی کوچک تا خیلی بزرگ طبقه بندی می کند. جدولی با اندازه های مختلف صفحه نمایش در زیر نمایش داده شده است.

انتقال بین اندازه های مختلف صفحه نمایش نقطه شکست ( breakpoints ) نامیده می شود. که باید این نقاط شکست را برای پلتفرم های مختلف ، یعنی موبایل ، تبلت و دسکتاپ مشخص کنید.
هنگامی که اندازه صفحه تغییر می کند ، طرح بندی شبکه نیز تغییر می کند. برای درک نحوه عملکرد سیستم شبکه bootstrap، باید به برخی از عناصر در bootstrap نگاه کنیم.
۱- کانتینر ( Container )
این عنصر محدودیت های عرض و پدینگ را فراهم می کند تا محتوا به طور خودکار با عرض صفحه سازگار شود و همچنین از لبه صفحه فاصله داشته باشد. کانتینر را می توان به دو نوع تقسیم کرد.
- فیکس ( Fixed ) : به محض رسیدن به نقاط شکست مشخص شده، ناگهان تغییر می کند.
- فلوید ( Fluid ) : تغییر صاف و نرم
۲- ردیف ( Row )
خط تقسیم افقی صفحه را نشان می دهد که در ردیف bootstrap دارای ۱۵ برابر حاشیه منفی در هر طرف است.
۳- ستون ( Column )
ستون ها تقسیمات عمودی روی صفحه هستند. پدینگ 15x ستون کمک می کند تا محتوا به خوبی در ستون قرار گیرد.
آموزش فارسی نصب bootstrap
نصب bootstrap بسیار ساده است وفقط نیاز است که کار با کامپیوتر را بلد باشید اگر کار با کامپیوتر را بلد نیستید می توانید آموزش های مهارت کامپیوتر فرادرس را که در لینک زیر قرار دادیم مشاهده نمایید.
با این حال اگر این مطالب را هم یاد ندارید در ادامه آموزش ساده آن را به صورت گام به گام بیان می کنیم.
گام اول:
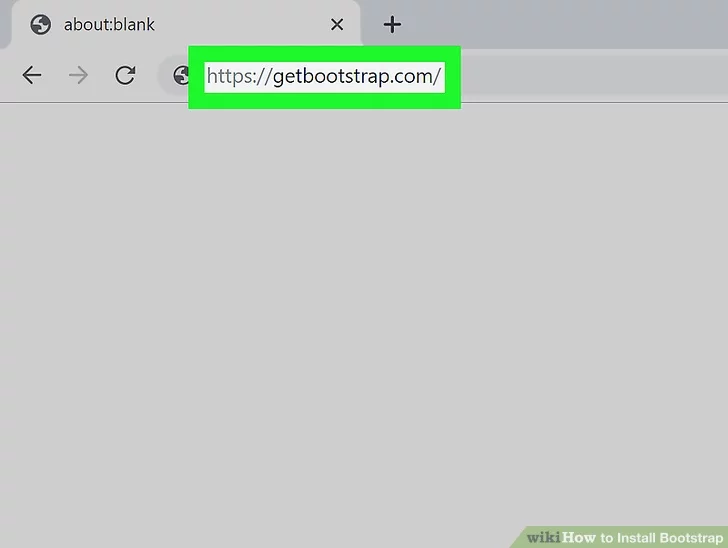
وب سایت Bootstrap را در مرورگر اینترنت خود باز کنید.
https://getbootstrap.com را در نوار آدرس تایپ کنید و Enter یا Return را در صفحه کلید خود فشار دهید.
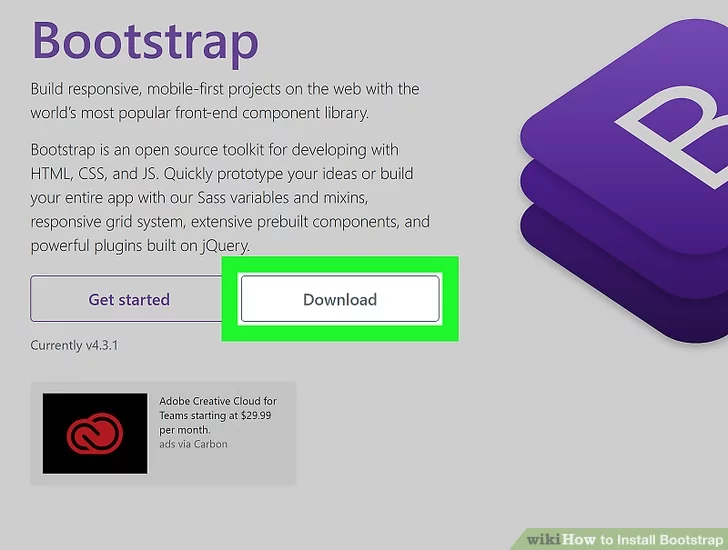
گام دوم :
روی دکمه دانلود کلیک کنید. با این کار صفحه “دانلود” باز می شود.
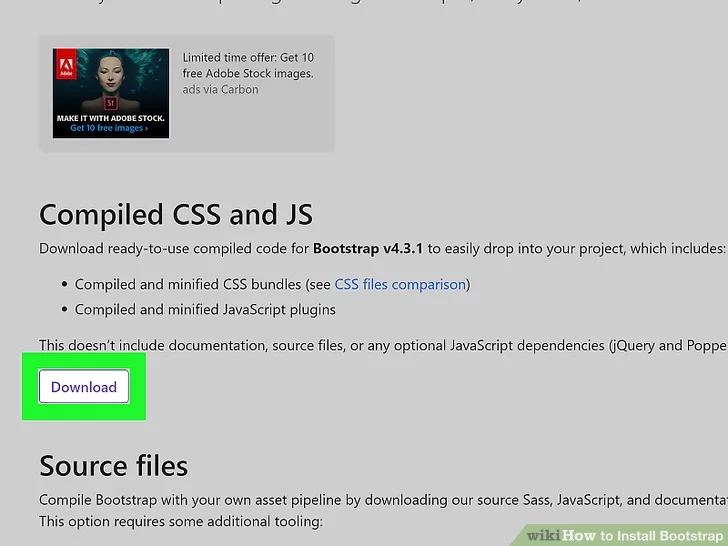
گام سوم :
بر روی دکمه دانلود در زیر تیتر “Compiled CSS and JS” کلیک کنید. با این کار فایل های کامل Bootstrap به عنوان یک فایل ZIP در رایانه شما دانلود می شود.
در صورت درخواست ، مکانی دیگری از هارد خود را برای ذخیره فایل زیپ Bootstrap انتخاب کنید. این قسمت از آموزش فارسی bootstrap نیاز به آشنایی سطحی شما با ویندوز دارد
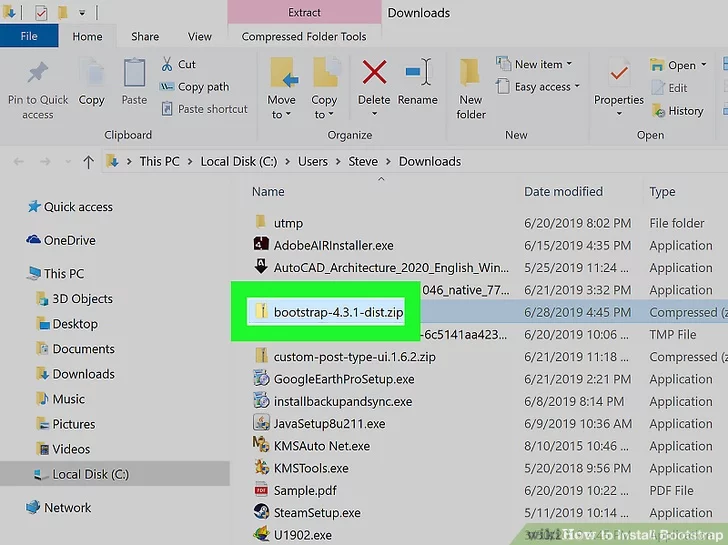
گام چهارم :
فایل ZIP را که به تازگی دانلود کرده اید پیدا کنید و فایل را به صورت کامل اکسترک نمایید. سعی کنید از نرم افزار وین رر برای استخراج فایل استفاده کنید. زیرا برنامه های دیگر ممکن است باگ هایی داشته باشند که همه فایل ها را نتوانند به طور کامل اکسترکت نمایند.
با این کار دو پوشه با نام “css” و “js” استخراج می شود.
گام پنجم :
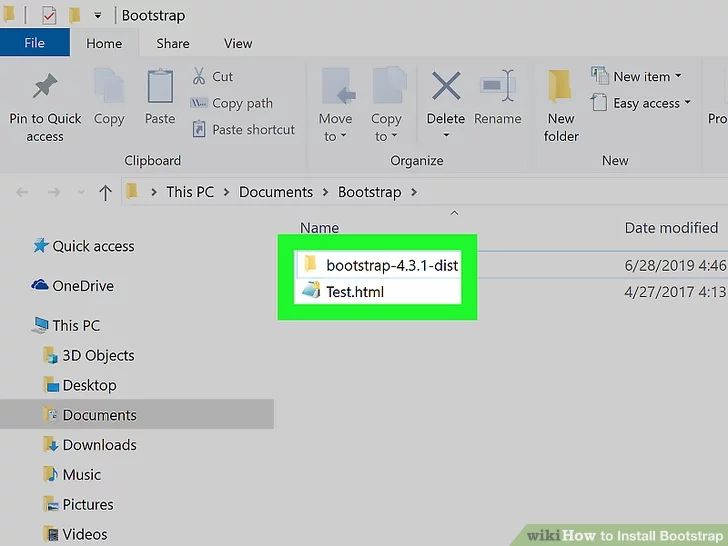
پوشه های استخراج شده را به همان پوشه فایل های HTML وب سایت خود منتقل کنید. پوشه ای را که حاوی تمام فایل های HTML وب سایت است باز کنید و فایل های “css” و “js” در آن کپی کنید تا به همان پوشه ای منتقل کنید که اسناد وب سایت شما قرار دارد.
گام ششم :
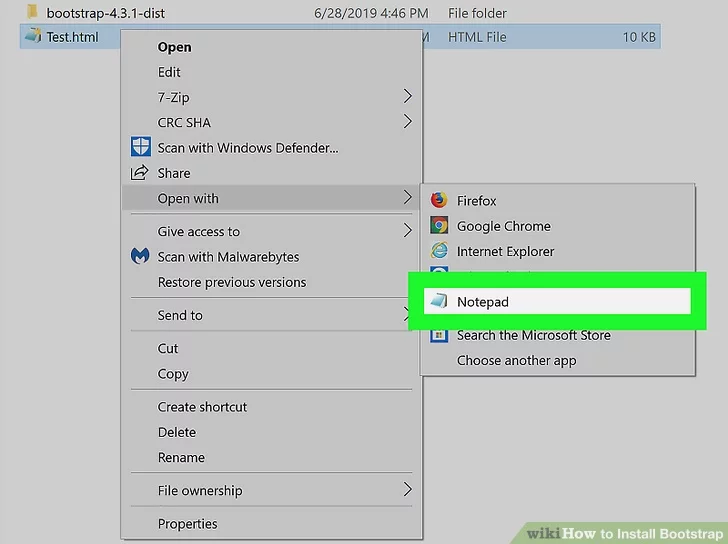
روی فایل HTML که می خواهید در آن از Bootstrap استفاده کنید کلیک راست کنید و آن را با Notpad اجرا کنید.
گام هفتم :
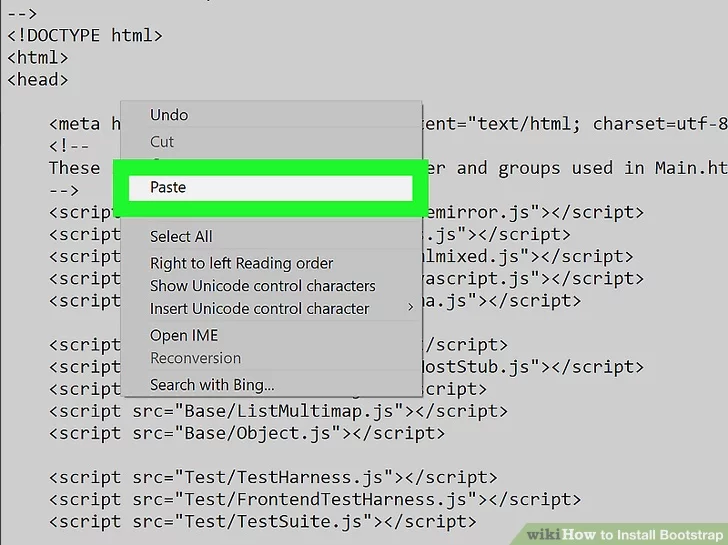
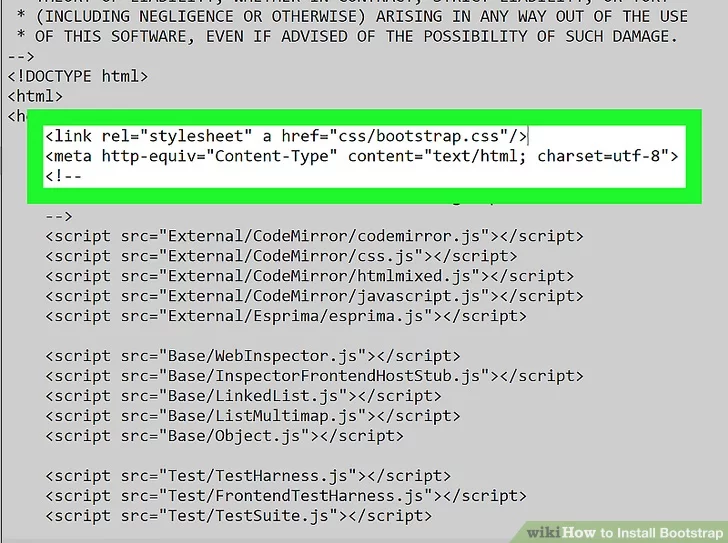
در گام هفتم از آموزش فارسی bootstrap باید پیوندهای Bootstrap را به هدر فایل HTML خود اضافه کنید. قبل از استفاده از کد Bootstrap در کد HTML خود، باید خطوط زیر را در هدر کد خود وارد یا جایگذاری کنید:
<link rel=”stylesheet” a href=”css/bootstrap.css”/>
<script src=”js/bootstrap.js/>
همچنین اگر می خواهید فایل های دیگری را از پوشههای css و js متصل کردهو از آن ها استفاده کنید، می توانید خطوط جدیدی را به هدر اضافه کنید و قسمتهای css/bootstrap.css و js/bootstrap.js را با نام فایل های مورد نظر جایگزین کنید.
گام هشتم :
محل قرارگیری پیوند Bootstrap خود را در کد بررسی کنید. در هدر HTML، هر دو خط باید بین خطوط <meta> و خطوط <title> قرار گیرند.
هنگامی که این خطوط را به هدر اضافه کردید، می توانید از عناصر Bootstrap در این فایل HTML استفاده کنید.
همانطور که در این آموزش متوجه شدید فایل های بوت استرپ در دو فرمت CSS و JS هستند ، یعنی هم زبان CSS و هم زبان جاوا اسکریپت برای تولید صفحات وب واکنش گرا اهمیت دارند. از این رو شناخت و آشنایی با این دو زبان برای یادگیری بوت استرپ بسیار موثر خواهد بود. پس بهتر است این زبان ها را نیز آموزش ببینید.
یکی از بهترین آموزش های آنلاین جاوا اسکریپت که برای یادگیری سریع آموزش فارسی bootstrap بسیار مناسب است ، توسط فرادرس تولید شده است. در این اموزش شما با مفاهیم اصلی جاوا اسکریپت آشنا شده و برنامه نویسی با این زبان فرانت اند را یاد خواهید گرفت.
لینک زیر مربوط به مجموعه آموزش های جاوا اسکریپت فرادرس می باشد که به صورت رایگان و پولی برای دانلود قرار داده شده اند. برای افزایش مهارت بوت استرپ بهتر است این موارد را نیز آموزش ببینید.