
آموزش کامل CSS بخش اول : مقدمه ، ساختار ، انتخاب کنند ها و آموزش استفاده از CSS
CSS چیست ؟
CSS مخفف عبارت Cascading Style Sheets با تأکید بر “Style” است. در حالی که از HTML برای ساختن یک صفحه وب استفاده می شود (تعریف چیزهایی مانند عناوین و پاراگرافها ، و به شما امکان می دهد تصاویر ، ویدئو و سایر رسانه ها را جایگذاری کنید) . CSS سبک اسناد شما را مشخص می کند صفحه بندی ، رنگ ها ، نوع فونت و … با CSS مشخص می شوند .
۱- چرا باید از CSS استفاده کنیم ؟
CSS برای تعریف استایل برای صفحات وب شما از جمله طراحی ، چیدمان و تغییرات در صفحه نمایش برای دستگاه های مختلف و اندازه صفحه نمایش استفاده می شود .
CSS یک مشکل بزرگ را حل کرد
در HTML برچسب و تگ ها تعریف نشده است که برای قالب بندی یک صفحه وب استفاده می شود . HTML برای توصیف محتوای یک صفحه وب ایجاد شده است ، مانند:
<h1> این عنوان است </ h1>
<p> این یک پاراگراف است. </p>
هنگامی که برچسب هایی مانند <font> ، و ویژگی های رنگی به مشخصات HTML 3.2 اضافه شد ، کابوس را برای توسعه دهندگان وب آغاز کرد. توسعه وب سایت های بزرگ ، جایی که فونت ها و اطلاعات رنگی به هر صفحه اضافه می شوند ، به یک فرایند طولانی و گران قیمت تبدیل می شوند .
برای حل این مشکل ، کنسرسیوم جهانی وب (W3C) زبان برنامه نویسی CSS را ایجاد کرد. CSS قالب بندی را از صفحه HTML حذف کرد .
CSS در کار صرفه جویی می کند
تعریف استایل به صورت معمولی در پرونده های خارجی به صورت فایل .css ذخیره می شوند . با داشتن یک فایل .css خارجی ، می توانید با یک تغییر در فایل .css ، ظاهر یک صفحه تا چند صفحه را در یک وب سایت تغییر دهید.
۲- دستور العمل CSS
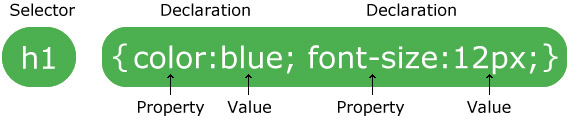
مجموعه قوانین CSS شامل یک انتخاب کننده و یک اعلامیه است :

Selectore : این عنصر HTML می تواند کلاس ، برچسب ، آیدی و .. باشد تا بتوانید به متن های خود در صفحه وب استایل جدید بدهید .
declaration : اعلامیه حاوی یک یا چند اعلامیه است که توسط نقاط مجزا از هم جدا شده اند.
هر اظهارنامه شامل یک نام خاصیت CSS و یک مقدار است که از هم جدا می شود. یک اعلامیه CSS همیشه با یک “;” مانند شکل بالا پایان می یابد ، و بلوک های اعلامیه توسط پرانتزهای مجعد احاطه شده اند.
مثال :
در این مثال ، همه عناصر <p> به صورت یکسان و با رنگ متن قرمز و به صورت وسطچین و به اندازه ۱۲ پیکسل تنظیم می شوند :
p {
color: red;
text-align: center;
font-size: 12px;
}
کامنت گذاشتن در CSS
نظرات برای توضیح کد استفاده می شود ، و ممکن است هنگام ویرایش کد منبع در تاریخ بعدی به شما کمک کند. نظرات توسط مرورگرها نادیده گرفته می شوند و خوانده نمی شوند .
مثال
برای گذاشتن نظر یا کامنت در CSS با عبارت ” */ ” شروع می شود و با عبارت ” /* ” مانند کدهای زیر پایان می یابد. نظرات همچنین می توانند چندین خط را شامل شوند:
p {
color: red;
/* این یک توضیح است */
text-align: center;
}/* این
توضیح
است */
۳- انتخاب کننده های CSS یا CSS Selectors
از انتخاب کنندگان CSS برای “یافتن” (یا انتخاب) عناصر HTML مورد نظر برای استایل استفاده می شود. ;i می توانیم انتخاب کنندگان CSS را به پنج دسته تقسیم کنیم:
- انتخابگرهای ساده (عناصر را بر اساس نام ، شناسه ، کلاس انتخاب کنید)
- انتخاب کننده های ترکیبی (عناصر را بر اساس یک رابطه خاص بین آنها انتخاب کنید)
- انتخابگرهای کلاس شبه (عناصر را بر اساس یک وضعیت خاص انتخاب کنید)
- انتخابگرهای شبه عناصر (بخشی از یک عنصر را تغییر و انتخاب کنید)
- انتخاب کنندگان را انتخاب کنید (عناصر را بر اساس یک ویژگی یا مقدار ویژگی انتخاب کنید)
در این مقاله اساسی ترین انتخاب کنندگان CSS توضیح داده می شود .
انتخاب کننده عنصر CSS
انتخاب کننده عناصر HTML را بر اساس نام عنصر انتخاب می کند.
مثال:
در اینجا ، تمام عناصر <p> در صفحه با مرکز متناسب و با رنگ متن قرمز قرار می گیرند :
p {
text-align: center;
color: red;
}
انتخابگر CSS ID
انتخاب شناسه از عنصر id یک عنصر HTML برای انتخاب یک عنصر خاص استفاده می کند . شناسه یک عنصر در یک صفحه منحصر به فرد است ، بنابراین از انتخاب id برای انتخاب یک عنصر منحصر به فرد استفاده می شود . برای انتخاب یک عنصر با یک شناسه خاص ، یک علامت هشتگ (#) بنویسید ، سپس ادامه آن شناسه عنصر .
مثال :
دستورات CSS زیر با عنصر HTML به آیدی “id=”para1 اعمال می شود .
#para1 {
text-align: center;
color: red;
}نکته : آیدی نمیتواند با شماره شروع شود .
انتخابگر کلاس CSS
انتخاب کلاس عناصر HTML را با یک ویژگی خاص کلاس انتخاب می کند. برای انتخاب عناصر با یک کلاس خاص ، ابتدا کاراکتر “دات” یا ” . ” را بنویسید ، و ادامه آن نام کلاس را وارد کنید.
مثال :
در این مثال ، همه عناصر HTML با کلاس = “center” به رنگ قرمز و وسطچین قرار دارند :
.center {
text-align: center;
color: red;
}
همچنین می توانید مشخص کنید که فقط عناصر HTML خاص باید تحت تأثیر یک کلاس قرار گیرند.
مثال :
در این مثال فقط عناصر <p> با کلاس = “center” به صورت وسط چین قرار می گیرند :
p.center {
text-align: center;
color: red;
}
عناصر HTML همچنین می توانند به بیش از یک کلاس مراجعه کنند .
مثال :
در این مثال عنصر <p> مطابق کلاس = “center” و کلاس = “large” طراحی می شود :
<p class=”center large”> TechTip.ir </p>
نکته : نام کلاس نباید با شماره شروع شود .
انتخاب کننده جهانی CSS
انتخاب کننده جهانی (*) تمام عناصر HTML موجود در صفحه را انتخاب می کند.
مثال :
تمام دستورات CSS زیر روی تمام عناصر HTML موجود در صفحه تأثیر می گذارد :
* {
text-align: center;
color: blue;
}
انتخاب کننده گروهی CSS
با انتخاب کننده گروهی CSS می توانید تمامی عناصر HTML به صورت یکسان اضافه کنید . به کد CSS زیر توجه کنید (عناصر h1 ، h2 و p تعاریف یکسانی دارند ) :
مثال :
h1 {
text-align: center;
color: red;
}h2 {
text-align: center;
color: red;
}p {
text-align: center;
color: red;
}
بهتر است کدهای CSS را گروه بندی کنید ، تا دستورات را به حداقل برسانید . برای گروه بندی انتخاب کنندگان ، هر انتخاب را با کاما از هم جدا کنید.
مثال :
در این مثال ، انتخاب کنندگان را از کد بالا گروه بندی کرده ایم :
h1, h2, p {
text-align: center;
color: red;
}
۳- آموزش اضافه کردن کد CSS
- CSS خارجی
- CSS داخلی
- CSS درون خطی
شاید تعجب کنید که چگونه این کد CSS در واقع به محتوای HTML اعمال می شود . CSS تقریباً مانند HTML ، با یک متن ساده از طریق ویرایشگر متن نوشته شده است و سه روش اصلی برای افزودن کد CSS به صفحات HTML وجود دارد. کد CSS (یا شیوه نامه) می تواند خارجی ، داخلی یا درون خطی باشد. برگه های سبک خارجی به عنوان فایل های . css ذخیره می شوند و می توانند برای تعیین شکل ظاهری کل وب سایت از طریق یک پرونده (به جای اضافه کردن کد CSS به هر عنصر HTML که می خواهید تنظیم کنید) استفاده شوند. برای استفاده از یک CSS خارجی ، پرونده های .html شما باید بخش هدر را به صفحه CSS خارجی پیوند می زند ، مانند زیر :
CSS خارجی :
کدهای فایل html
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>My CSS experiment</title>
<link rel=”stylesheet” href=”styles.css”>
</head>
<body>
<h1>Hello World!</h1>
<p>This is my first CSS example</p>
</body>
</html>
کدهای فایل CSS
h1 {
color: blue;
background-color: yellow;
border: 1px solid black;
}
p {
color: red;
}
با این کار پرونده .html به برگه استایل خارجی شما (به style.css) پیوند داده می شود ، و تمام دستورالعمل های موجود در CSS 3 در صفحات .html پیوند شده شما اعمال می شود.
نکته : بین دستورات فاصله اضافی قرار ندهید (مانند margin-left: 20 px ) همانند کد های بالا دستورات را وارد کنید .
کدهای CSS داخلی دستورالعمل هایی هستند که به طور مستقیم در قسمت صفحه مورد نظر .html نوشته شده اند. (CSS داخلی برای زمانی که شما یک صفحه در سایت دارید و میخواهید ظاهر منحصر به فردی داشته باشد) کد CSS یک برگه داخلی شبیه زیر است :
CSS داخلی
کد های CSS و HTML
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>My CSS experiment</title>
<style>
h1 {
color: blue;
background-color: yellow;
}
p {
color: red;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>This is my first CSS example</p>
</body>
</html>
در این کد ، برچپسب ” Hello World! ” به رنگ آبی و پس زمینه زرد نمایش داده می شود ، و هم چنین متن ” This is my first CSS example ” به رنگ قرمز نمایش داده می شود .
کد های درون خطی CSS قطعاتی هستند که به طور مستقیم روی کد HTML نوشته می شوند و فقط برای یک نمونه کد قابل اجرا هستند. مثلا:
CSS درون خطی
کد های CSS و HTML
<html>
<head>
<meta charset=”utf-8″>
<title>My CSS experiment</title>
</head>
<body>
<h1 style=”color: blue;background-color: yellow;font-size: 12pt;”>TechTip.ir</h1>
<p style=”color:red;”> CSS </p>
</body>
</html>
باعث می شود برچسب “Techtip.ir” در همان صفحه .html به رنگ آبی با پس زمینه زرد و فونت ۱۲ ظاهر شود ، همچنین عبارت CSS هم به رنگ قرمز ظاهر شود .
فرض کنید که یک صفحه خارجی دارای استایل زیر برای عنصر <h1> است :
h1 {
color: black;
}فرض کنید که یک صفحه داخلی دارای استایل زیر برای عنصر <h1> است :
h1 {
color: blue;
}مثال :
اگر استایل داخلی بعد از لینک های صفحه حارجی تعریف شود ، عناصر <h1> “آبی” خواهند بود:
<head>
<link rel=”stylesheet” type=”text/css” href=”mystyle.css”>
<style>
h1 {
color: blue;
}
</style>
</head>
اگر استایل داخلی بعد از لینک های صفحه حارجی تعریف شود ، عناصر <h1> “سیاه” خواهند بود:
<head>
<style>
h1 {
color: blue;
}
</style>
<link rel=”stylesheet” type=”text/css” href=”mystyle.css”>
</head>
۴- رنگ در CSS
رنگ ها با استفاده از نام های رنگی از پیش تعریف شده یا مقادیر RGB ، HEX ، HSL ، RGBA ، HSLA مشخص می شوند.
اسم های رنگ ها CSS
در CSS با استفاده از نام رنگ می توان رنگی را مشخص کرد :
| سبز معمولی | ابی | نارنجی | گوجه فرنگی |
| خاکستری | آبی مایل به خاکستری | بنفس | خاکستری روشن |
رنگ پس زمینه با CSS
می توانید رنگ پس زمینه را برای عناصر HTML تنظیم کنید :
مثال :
تک تیپ
<p style=”background-color: tomato; text-align: center;”>تک تیپ</p>
رنگ متن با CSS
شما می توانید با CSS رنگ متن را تغییر دهید .
تک تیپ
تک تیپ
تک تیپ
<p style=”color: blue;”>تک تیپ</p>
<p style=”color: green;”>تک تیپ</p>
<p style=”color: red;”>تک تیپ</p>
رنگ حاشیه با CSS
شما می توانید با CSS رنگ مرز و حاشیه متن را تغییر دهید .
تک تیپ
تک تیپ
تک تیپ
<p style=”border: 2px solid blue;”>تک تیپ</p>
<p style=”border: 2px solid green;”>تک تیپ</p>
<p style=”border: 2px solid red;”>تک تیپ</p>
مقادیر رنگ ها در CSS
در CSS ، می توان رنگها را با استفاده از مقادیر RGB ، HEX ، HSL ، RGBA و HSLA مشخص کرد:
همان نام رنگ “گوجه فرنگی”:
rgb(255, 99, 71)
#ff6347
hsl(9, 100%, 64%)
همان رنگ گوجه فرنگی اما با ۵۰ درصد شفافیت :
rgba(255, 99, 71, 0.5)
hsla(9, 100%, 64%, 0.5)
مثال :
<p style=”background-color: #ff6347; text-align: center;”>rgb(255, 99, 71)</p>
<p style=”background-color: #ff6347; text-align: center;”>#ff6347</p>
<p style=”direction: ltr; background-color: #ff6347; text-align: center;”>hsl(9, 100%, 64%)</p>
<p style=”background-color: rgba(255, 99, 71, 0.5); text-align: center;”>rgba(255, 99, 71, 0.5)</p>
<p style=”background-color: rgba(255, 99, 71, 0.5); text-align: center;”>hsla(9, 100%, 64%, 0.5)</p>
مقدار CSS RGB
در CSS ، با استفاده از این فرمول می توان یک رنگ را به عنوان مقدار RGB معرفی کرد :
rgb (آبی ، سبز ، قرمز )
هر پارامتر (آبی ، سبز ، قرمز ) شدت رنگ را بین ۰ تا ۲۵۵ مشخص می کند. به عنوان مثال کد زیر به صورت قرمز نمایش داده می شود ، زیرا قرمز روی بالاترین مقدار آن (۲۵۵) تنظیم شده است و بقیه روی ۰ تنظیم می شوند.
rgb (255 ، ۰ ، ۰)
برای نمایش رنگ سیاه ، تمام پارامترهای رنگ باید به ۰ تنظیم شوند مانند کد زیر:
rgb (0 ، ۰ ، ۰)
برای نمایش رنگ سفید ، باید تمام پارامترهای رنگ روی ۲۵۵ تنظیم شود ، مانند کد زیر :
rgb (255، ۲۵۵، ۲۵۵)
با ترکیب کردن مقادیر RGB رنگ های مختلفی بدست اورید :
rgb(255, 0, 0)
rgb(0, 0, 255)
rgb(238, 130, 238)
rgb(255, 165, 0)
۶- پس زمینه CSS
از ویژگی پس زمینه CSS برای تعریف پس زمینه عناصر استفاده می شود. ویژگی های CSS عبارت اند از :
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
CSS background-color
ویژگی رنگ پس زمینه ، رنگ پس زمینه یک عنصر را مشخص می کند.
مثال :
رنگ پس زمینه یک صفحه به صورت زیر تنظیم می شود:
body {
background-color: lightblue;
}
CSS background-image
با استفاده از ویژگی تصویر پس زمینه و یک تصویر میتوان برای پس زمینه یک عنصر عکس مشخص کرد . به طور پیش فرض ، تصویر تکرار می شود بنابراین کل عنصر را در بر می گیرد.
مثال :
تصویر پس زمینه یک صفحه را می تواند به صورت زیر تنظیم کرد :
body {
background-image: url(“techtip.gif”);
}
CSS background-repeat
به طور پیش فرض ، ویژگی تکرار تصویر پس زمینه یک تصویر را به صورت افقی و عمودی تکرار می کند. بعضی از تصاویر باید فقط به صورت افقی یا عمودی تکرار شوند ، اگر میخواهید تصویر بالا فقط به صورت افقی تکرار شود از دستور زیر استفاده کنید :
مثال :
body {
background-image: url(“gradient_bg.png”);
background-repeat: repeat-x;
}نکته : اگر میخواهید تصویر پس زمینه را به صورت عمومی تکرار کنید از دستور background-repeat: repeat-y استفاده کنید .




