
آموزش تبدیل psd به وردپرس در ۶ مرحله
در این مطلب از سایت تک تیپ قصد داریم تا آموزش تبدیل psd به وردپرس را به صورت کامل ارائه کنیم تا بدون مشکل بتوانید طرح های حرفه ای خود را در سیستم مدیریت محتوای وردپرس پیادهسازی کنید.
وردپرس که در ابتدا به عنوان یک پلتفرم وبلاگ نویسی ساده ایجاد شد ، در طول سال ها به یک CMS کامل تبدیل شده است. این سیستم مدیریت محتوا مبتنی بر PHP که بیش از ۳۳ درصد از وب سایت ها را ایجاد نموده است امروزه توسط وب سایت های مختلفی از وبلاگ های شخصی پربازدید گرفته تا فروشگاه های معروف تجارت الکترونیک استفاده می شود.
دلیل محبوبیت وردپرس سهولت استفاده، انعطاف پذیری و تم ها و افزونه های غنی آن است. تعداد زیادی تم به شما این امکان را می دهد که ظاهر کلی وب سایت خود را تنها با چند کلیک تغییر دهید.از طرف دیگر، در دسترس بودن بیش از ۵۵ هزار افزونه به شما این امکان را می دهد که بدون نیاز به دانش بک اند ، عملکرد وب سایت خود را گسترش دهید.
اکنون می توان گفت تبدیل PSD به وردپرس ایده خوبی برای پروژه توسعه وب شما است. با این حال ، تبدیل یک فایل PSD به قالب وردپرس واقعاً کار دشواری است ، اما اگر زمانی را برای یادگیری مراحل مربوط به تبدیل PSD به وردپرس بگذارید یا کسی را برای اینکار استخدام کنید ، می تواند آسان شود.
psd چیست ؟
PSD که مخفف Photoshop Document است، فرمت فایل پیش فرضی است که Adobe Photoshop برای ذخیره فایل های تولیدی از آن استفاده می کند. اکثر طراحان حرفه ای نرمافزار فتوشاپ را برای ایجاد طرح های سفارشی خود انتخاب می کنند زیرا بدون شک بهترین و محبوب ترین ابزار طراحی گرافیک موجود در بازار امروز است.

برای اینکه بتوانید خودتان طرح های سفارشی خود را به صورت PSD تولید کنید باید فتوشاپ را به خوبی یاد داشته باشید و با تمام ابزار های آن آشنا شوید. در زیر یکی از بهترین آموزش های فتوشاپ را که توسط فرادرس تولید شده است ، قرار دادیم که می توانید از آن استفاده نمایید.
قالب وردپرس
در وردپرس ، تم در اصل مجموعه ای از قالب ها و شیوه نامه هایی است که ظاهر و زیبایی یک وب سایت وردپرسی را مشخص می کند. آن را به عنوان تم گوشی هوشمند خود در نظر بگیرید که ظاهر و رابط کاربری گوشی شما را ایجاد می کند. به همین ترتیب ، یک تم وردپرس یک هویت بصری اساسی برای وب سایت یا وبلاگ شما فراهم می کند.
طراحی وب سایت ریسپانسیو

طراحی وب ریسپانسیو که گاهی اوقات به اختصار RWD نامیده می شود، تکنیکی است که از HTML5 و CSS3 برای تنظیم خودکار یک صفحه وب استفاده می کند تا آن را در انواع دستگاه ها و اندازه های صفحه نمایش ، از جمله دسکتاپ ، لپ تاپ ، تبلت و گوشی های هوشمند خوب نشان دهد.
از آنجایی که طراحی وب ریسپانسیو الگوی طراحی پیشنهادی گوگل است و این موضوع را در سئو و رتبه بندی سایت های مورد توجه قرار داده است ، باید مطمئن شوید که سایت وردپرسی شما کاملاً ریسپانسیو است و در همه دستگاه ها و اندازه های صفحه نمایش کاملاً رندر می شود.
آموزش تبدیل psd به وردپرس

برای راحتی آموزش تبدیل psd به وردپرس برای شما ، ما این آموزش را به ۶ بخش تقسیم کردیم.
۱- آنالیز PSD
ابتدا باید PSD خود را به دقت تجزیه و تحلیل کنید و مشکلاتی را که ممکن است هنگام تبدیل PSD به وردپرس با آن مواجه شوید، درک کنید. این تبدیل شامل فعالیت های مختلفی مانند تقسیم کردن موکاپ به HTML ، قرار دادن هدر ، عنوان ، پاورقی ، تصاویر و کدهای CSS است. در حین تبدیل فایل های PSD به کد HTML، هر مفهوم باید برای توسعه دهندگان وب واضح باشد. بنابراین ، تجزیه و تحلیل PSD یک مقداردهی اولیه کامل را قبل از شروع فرآیند تبدیل واقعی شما ارائه می دهد.
برای انجام این مرحله باید کمی با کد های اچ تی ام ال آشنا باشید. در ادامه یکی از بهترین آموزش های مقدماتی اچ تی ام ال را که در فرادرس منتشر شده است، قرار دادیم که می توانید از آن استفاده کنید.
۲- برش PSD
بعد از اینکه PSD خود را به دقت تجزیه و تحلیل کردید ، مرحله بعدی این است که تصاویر را برش دهید. اگر تعجب می کنید که اصطلاح «برش» به چه معناست ، به معنای برش دادن و تقسیم یک فایل تصویری واحد به چندین فایل تصویری جداگانه است که هر کدام دارای عناصر طراحی متفاوتی هستند. این مرحله مهم است زیرا کدنویسی کل طرح از یک تصویر تقریباً غیرممکن است. بنابراین ، برای رمزگذاری یک صفحه وب ، ابتدا باید PSD خود را به فایل های تصویری جداگانه تقسیم کنید و سپس آن ها را به طور منطقی با هم یکی کنید.
برای این کار فقط باید فایل طراحی را در فتوشاپ باز کنید و تصاویری را که باید برش دهید پیدا کنید. ابتدا این اجزا را پیدا کنید تا فرآیند برش آسان تر شود:
- پس زمینه و سایر تصاویر
- عنوان و جداکننده
- پاورقی و متفرقه
بنابراین، با استفاده از برشدهنده تصویر داخلی فتوشاپ ، می توانید تصاویر پیکسلی را با فرمت JPEG یا PNG (در صورت نیاز به شفافیت پس زمینه) برش داده و ذخیره کنید.
تصاویری که فقط یک رنگ خاص را ارائه می دهند نیز در این تصاویر وجود دارد که نیازی به برش آن ها نخواهید داشت ( مانند بک گراند یا پس زمینه و … ) در عوض ، فقط عناصری را که به صورت پویا تولید نمی شوند ، مانند لوگو ها و تصاویر را برش دهید. به یاد داشته باشید ، هر چه سایت شما تصاویر کمتری داشته باشد ، سرعت بالا تری خواهد داشت.
۳- نوشتن HTML ، CSS و JAVASCRIPT

پس از ذخیره قطعات تصویر ، باید آماده ایجاد یک وب سایت HTML باشید. این وب سایت باید دقیقاً شبیه PSD شما کدنویسی شود. در اینجا باید فایل های جداگانه ای برای کدهای HTML ، CSS و PHP با پسوند های index.html ، style.css و index.php ایجاد کنید. فایل CSS نمایش بصری تمام عناصر HTML را کنترل خواهند کرد. این یک اسکریپت است که به طور گسترده نوشته شده ، آزمایش شده و بهبود یافته است تا طراحی بصری بی عیب و نقص ، سازگاری با مرورگر ها و رسپانسیو را ارائه دهد. جاوا اسکریپت نیز برای این منظور نوشته شده است تا رابط را غنی تر و تعاملی تر کند.
پس باید برای تبدیل psd به وردپرس این سه مهارت را بیاموزید. در ادامه آموزش های حرفه ای برای یادگیری سی اس اس ، اچ تی ام ال و جاوا اسکریپت که توسط فرادرس تهیه شده اند را قرار می دهیم تا بتوانید به راحتی به بهترین آموزش های کشور دسترسی پیدا کنید.
۴- تبدیل اچ تی ام ال به ساختار وردپرس
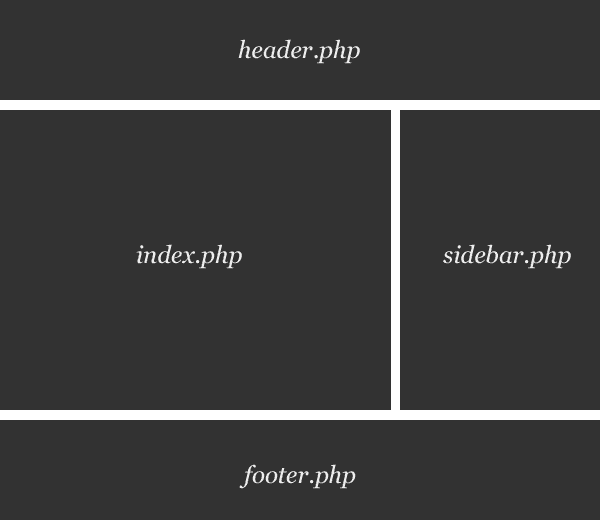
اکنون که با موفقیت فایل طراحی فتوشاپ خود را به HTML5 و CSS3 تبدیل کرده اید، زمان آن رسیده است که تبدیل اولیه را انجام دهید: باید فایل HTML ایستا (index.html) خود را به یک پوسته پویا کاملاً رسپانسیو وردپرس تبدیل کنید. برای انجام این کار ، باید index.html خود را با توجه به ساختار فایل قالب وردپرس خود به چندین فایل PHP تقسیم کنید.

به عبارت دیگر ، شما باید کد فایل index.html خود را به چندین فایل PHP تقسیم کنید که وردپرس با هم فراخوانی می کند تا صفحه وب ایجاد شود. در حالت ایده آل ، یک قالب معمولی وردپرس شامل چندین فایل PHP مشابه موارد زیر است:
-
archive.php
-
ategory.php
-
comments.php
-
comments-popup.php
-
footer.php
-
header.php
-
index.php
-
page.php
-
search.php
-
sidbar.php
-
single.php
-
style.css
-
۴۰۴.php
-
functions.php
با این حال ، شما فقط به فایل های index.php و style.css نیاز دارید تا تم وردپرس کار کند.
۵- ادغام تگ های درون خطی و توابع وردپرس
یکی از بهترین چیزها در مورد وردپرس این است که بسیاری از تگ ها و ویژگی های داخلی را ارائه می دهد که می توانید از آن ها برای افزودن عملکرد مورد نظر به قالب وردپرس خود استفاده کنید. فقط از ترکیب مناسب تگ های درون خطی و توابع اصلی وردپرس استفاده کنید و CMS همه چیز را پویا و درست اجرا خواهد کرد. با کمال تعجب ، این یکی از دلایل اصلی تبدیل PSD به قالب وردپرس واکنشگرا است.
در مرحله قبل فایل index.html خود را به فایل های مختلف PHP تقسیم کردیم و اکنون زمان آن است که ابتدا تگ های PHP وردپرس را به این فایل ها اضافه کرده و سپس آنها را با هم ادغام کنیم تا یک قالب وردپرس بسیار کاربردی ایجاد کنیم. برای این کار باید زبان PHP را به خوبی درک کنید.
برای انجام این کار نیاز به تجربه کافی و آشنایی با توابع و تگ های وردپرس دارید . برای اینکه در هنگام آموزش تبدیل PSD به قالب وردپرس دچار مشکل نشوید بهتر است آموزش تبدیل قالب اچ تی ام ال به وردپرس را که در زیر قرار دادیم مشاهده نمایید.
۶- تست نهایی
بدون شک تست کردن بخش مهمی از فرآیند تبدیل PSD به قالب وردپرس واکنش گرا است. در این مرحله ، قالب وردپرس جدید توسعه یافته شما مورد آزمایش کلی قرار می گیرد. شما باید هر گونه خطای جاوا اسکریپت ، PHP و وردپرس را برطرف کنید و بررسی کنید که آیا HTML و CSS تم شما با تمام استاندارد های تعیین شده توسط W3C مطابقت دارد یا خیر.
علاوه بر این ، شما باید رسپانسیو بودن ، عملکرد و سازگاری با مرورگر ها را نیز بررسی کنید. حتی ممکن است لازم باشد کد تم خود را تا زمانی که کاملاً کار کند تغییر دهید. پس از اینکه همه عناصر قالب وردپرس شما برای عملکرد تست شد ، می توانید آن را از طریق داشبورد وردپرس فعال کنید.




