معرفی ۵ وبسایت برای اجرا و نوشتن کدهای HTML در بستر اینترنت با کامپایلر آنلاین

HTML زبانی است که ما با آن وبسایت ها را می بینیم و می سازیم. درست است اگر از کسی برای ساختن سایت بپرسید شما جواب هایی خواهید گرفت که می گویند با زبان JavaScript ، Python ، PHP و غیره نوشته می شود اما باید بدانید که همه ی این ها را HTML به یکدیگر متصل می کند تا شما بتوانید به نتیجه ی نهایی خود برسید.
باید بدانید که هیچ سایتی وجود ندارد که بدون HTML باشد چرا که حتی برای ویرایش کردن آن باید از چگونگی آن و HTML آشنا باشید. همانطور که گفته شد با وجود HTML است که سایت ها ساخته می شوند.
هنگامی که به یک ویرایشگر کد یا HTML دسترسی ندارید استفاده از ویرایشگر ها یا وبسایت برای اجرا و نوشتن کدهای HTML بهترین گزینه است.
نکته : برای وارد شدن به سایت مورد نظر روی اسم آن کلیک کنید.
چرا از وبسایت برای اجرا و نوشتن کدهای HTML استفاده کنیم؟
بهترین ویژگی یا نقطه قوتی که می شود نام برد این است که ویرایشگر های آنلاین در مرورگر شما اجرا می شوند و نیازی به نرم افزار نیست. مرورگر شما بهترین ابزار برای کامپایل یا ترجمه کردن کد های HTML شما است چرا که به راحتی می توانید کد های مورد نظر را در مرورگر نوشته و کامپایل کنید. خود این یک دلیل برای شروع از مرورگر ها است.

طبق گفته ها تا به الان مرورگرها می توان گفت بهترین ویرایشگرها برای نوشتن کد های HTML هستند.
برخی از ویژگی های مثبت کامپایلر های آنلاین :
- نوشتن کد ها در یک صفحه
- گرفتن خروجی در هر لحظه که بخواهید
- دریافت ارورها و رفع آن ها
- جداسازی هر تگ و کد با رنگ خاص
- حدس زدن کد با نوشتن حرفی از کد
- توانایی ذخیره کد ها در سیستم
- ویرایش کد ها در یک محیط مخصوص کدنویسی
- بدون نیاز به Refresh کردن
- مشاهده آنی نتیجه کد ها
- بدون نیاز به کانفیگ کردن تنظیمات

معرفی ۵ وبسایت برای اجرا و نوشتن کدهای HTML در بستر اینترنت
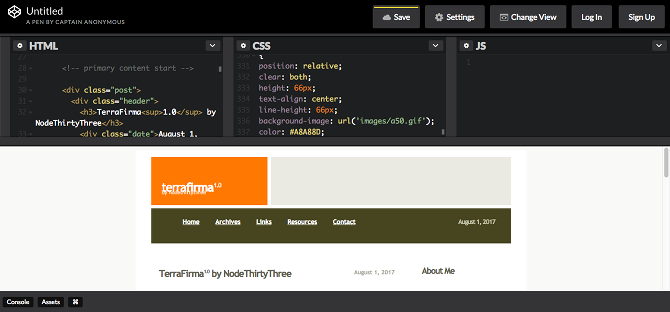
۱- Codepen

سایت Codepen بغیر از دارا بودن محیط ویرایشگر یک محیط برای توسعه دهندگان است. برخی از ویژگی های سایت Codepen :
- دارای یک پنل اختصاصی برای HTML
- دارای یک پنل اختصاصی برای CSS
- دارای یک پنل اختصاصی برای JavaScript
- یک پنل آنی برای پیش نمایش نتیجه کدها
- توانایی مدیریت اندازه پنل ها با Drag کردن
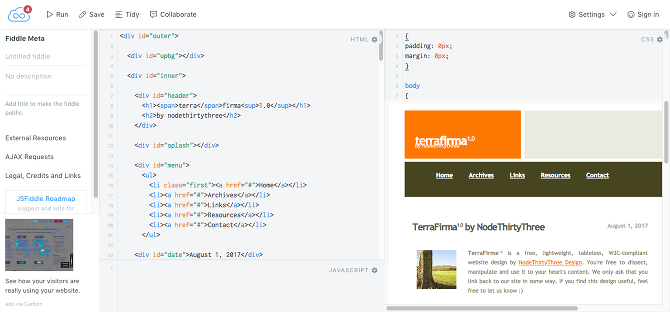
۲- JSFiddle

این سایت از ۳ کد یعنی JavaScript ، HTML و CSS پشتیبانی می کند که هر کدام یک پنل دارند ، برای اجرای کدها باید روی “RUN” کلیک کنید. کار با این سایت نسبت به سایت قبلی خیلی آسانتر است.
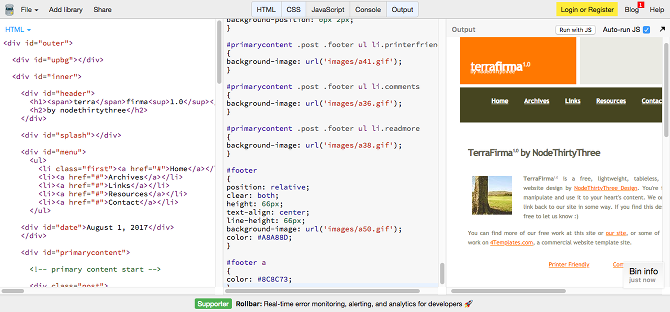
۳- JSBin

این سایت می تواند جایگزین مورد قبلی شود ، برخی از ویژگی ها :
- دارای پنل های ترکیبی از HTML ، CSS و JavaScript
- تغییر اندازه پنل ها
- دارای پنل پیش نمایش
- دارای پنل Console
اما در حالی که JSFiddle به شما اجازه می دهد که منابع خارجی CSS و JavaScript را پیوند دهید، JSBin تنها دارای کتابخانه های جاوا اسکریپت از قبل تعریف شده است که می توانید آنها را وارد کنید
شما می توانید با داشتن اکانت پولی امکانات بیشتری را نسبت به نسخه ی رایگان داشته باشید.
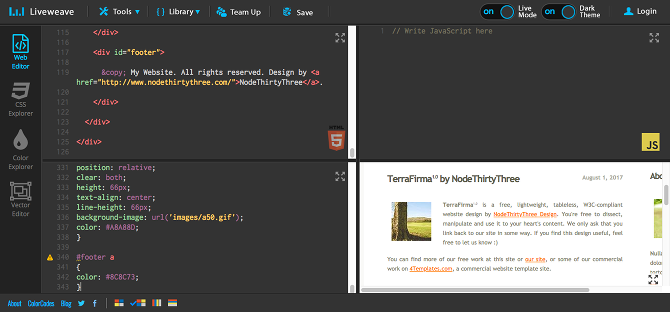
۴- Liveweave

سایت لایو ویو مانند مورد قبلی است ، با این تفاوت که یک رابط کاربری تاریک که چشم ها اذیت نمی شوند و کاربر پسندتر است. برخی ویژگی ها :
- مانند JSFiddle دارای یک پیشنمایش آنی از نتیجه کدها
- این اجازه را می دهد تا شما در منابع شخص ثالث از پیش تعریف شده مانند جی کوئری استفاده کنید
- انتخاب رنگ دلخواه برای محیط ویرایشگر
- دارای ابزار ساخت تصاویر با فرمت وکتور
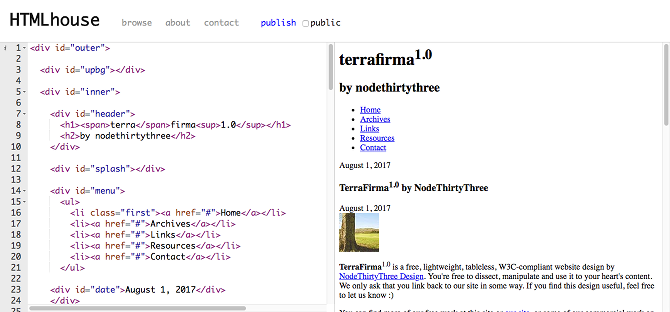
۵- HTMLhouse

بهترین سایت برای نوشتن و ویرایش تنها کدهای HTML ، پنل سمت چپ برای نوشتن و پنل سمت راست خروجی لحظه ای از نتیجه ی کدها. یکی از ویژگی هایی که می توان نام برد این است که شما می توانید کدهای خود را در سایت خروجی بگیرید و لینک نهایی را یعنی لینک کامپایل شده ی کدهای خود را دریافت کنید ، با اینکار شما می توانید با اشتراک گذاری لینک ، به دیگران نتیجه ی کار خود را نشان دهید.
نظر و پیشنهادات شما؟
با مطالعه ی این مقاله نظر شما در رابطه با سایت های گفته شده چیست؟ شما کدام یک از سایت های بالا را پیشنهاد می دهید؟ با ما در قسمت نظرات در میان بگذارید.





اقا ممنون مفید بود