
آموزش رایگان css — صفر تا صد یادگیری سی اس اس
در این مطلب از سایت تک تیپ قصد داریم تا آموزش رایگان css را به صورت مقدماتی داشته باشیم تا با مطالعه آن بتوانید به راحتی یادگیری طراحی سایت را شروع کنید.
CSS (Cascading Style Sheet) یکی از سه سنگ بنای اصلی وب و طراحی سایت به همراه HTML و جاوا اسکریپت است. این چیزی است که از طریق ایجاد رنگ ها ، استایل ، موقعیت و موارد دیگر به وب سایت ها زندگی می بخشد. بنابراین ، دانستن CSS در بازار کار طراحی سایت امروز بسیار ارزشمند است!
چه دانشی برای طراحی سایت نیاز داریم ؟
در این آموزش رایگان css مقداری کمی از این زبان برنامه نویسی را فرا خواهید گرفت و برای یادگیری بیشتر باید منابع علمی خود را افزایش داده و از آموزش های حرفه ای تر استفاده کنید ، برای اینکه متخصص سی اس اس شوید باید مهارت های زیر را داشته باشید :
- درک گسترده و قوی از علوم کامپیوتر و برنامه نویسی
- چگونه الگوریتمی فکر کنیم و مسائل برنامه نویسی را به طور موثر حل کنیم
- مفاهیمی مانند انتزاع ، الگوریتم ها ، ساختارهای داده ، کپسوله سازی ، مدیریت منابع ، امنیت ، توسعه نرمافزار و توسعه وب.
- آشنایی با طیف وسیعی از زبان ها از جمله C ، PHP و JavaScript و همچنین SQL ، CSS و HTML.
- چگونه با یک جامعه فعال از افراد همفکر در تمام سطوح تجربه تعامل داشته باشیم
- چگونه پروژه برنامه نویسی نهایی را توسعه داده و به همکاران خود ارائه دهید.
اگر قصد شروع حرفه ای طراحی سایت دارید ، بهتر است از آموزش های کامل و حرفه ای فرادرس استفاده کنید. در ادامه مجموعه ای از بهترین آموزش های فرادرس را قرار داده ایم که می توانید از آن ها استفاده کنید.
آموزش رایگان css
برای اینکه با این زبان برنامه نویسی آشنا شوید مطالب زیر را با دقت بخوانید تا از نقطه صفر سی اس اس شروع کنید.
۱- چگونه فایل css ایجاد کنیم ؟
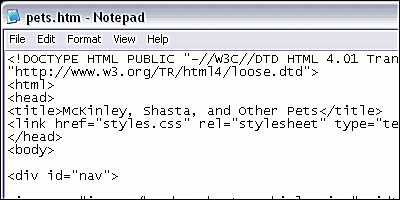
همانطور که باید یک فایل متنی جداگانه برای HTML ایجاد کرد ، باید یک فایل متنی نیز برای CSS ایجاد کنید. در اینجا مراحل ایجاد یک شیوه نامه CSS در Notepad آمده است:
- File > New را در Notepad انتخاب کنید تا یک پنجره خالی داشته باشید.
- با کلیک بر روی File <Save As… فایل را به عنوان CSS ذخیره کنید.
- به پوشه my_website در هارد دیسک خود بروید.
- “Save As Type” را به “همه فایل ها” تغییر دهید.
- نام فایل را “styles.css” (بدون نقل قول) بگذارید و روی ذخیره کلیک کنید.
۲- CSS را به HTML پیوند دهید

هنگامی که یک شیوه نامه برای وب سایت خود تهیه کردید ، باید آن را به خود صفحه وب مرتبط کنید. برای این کار از تگ لینک استفاده می کنید.( مطابق تصویر بالا )
۳- رفع حاشیه های صفحه
وقتی XHTML را برای مرورگرهای مختلف می نویسید ، چیزی که یاد خواهید گرفت این است که به نظر می رسد همه آنها حاشیه ها و قوانین متفاوتی برای نحوه نمایش اشیاء دارند. بهترین راه برای اطمینان از اینکه سایت شما در اکثر مرورگرها یکسان نمایش داده شود این است که اجازه ندهید مواردی مانند حاشیه ها به طور پیش فرض برای انتخاب مرورگر باشد.

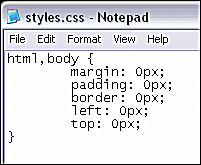
ما ترجیح می دهیم صفحات را از گوشه سمت چپ بالا شروع کنیم ، بدون هیچ گونه حاشیه یا حاشیه اضافی اطراف متن. حتی اگر بخواهیم محتویات را پاک کنیم ، حاشیه ها را صفر می کنیم تا با همان لوح خالی شروع کنیم. برای انجام این کار ، موارد زیر را به سند styles.css خود اضافه کنید:
html,body {
margin: 0px;
padding: 0px;
border: 0px;
left: 0px;
top: 0px;
}
حتما این مورد را برای شروع نوشتن کد های سی اس اس رعایت کنید تا در استایل و نمایش در مرورگر های مختلف دچرا باگ نشوید.
۴- تغییر فونت در صفحه
فونت اغلب اولین چیزی است که می خواهید در یک صفحه وب تغییر دهید. فونت پیش فرض در یک صفحه وب می تواند زشت باشد و در واقع به خود مرورگر وب بستگی دارد ، بنابراین اگر فونت را تعریف نکنید ، واقعاً نمی دانید صفحه شما چگونه به کاربر نمایش داده می شود.

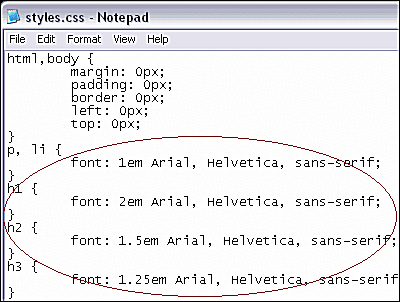
به طور معمول ، شما فونت را در پاراگراف ها یا گاهی اوقات در کل سند سی اس اس تغییر می دهید. برای این سایت ، فونت را در سطح سربرگ و پاراگراف تعریف می کنیم. موارد زیر را به سند styles.css خود اضافه کنید:
p, li {
font: 1em Arial, Helvetica, sans-serif;
}
h1 {
font: 2em Arial, Helvetica, sans-serif;
}
h2 {
font: 1.5em Arial, Helvetica, sans-serif;
}
h3 {
font: 1.25em Arial, Helvetica, sans-serif;
}
ما با 1em به عنوان اندازه پایه برای پاراگراف ها و فهرست ها شروع کردیم و سپس از آن برای تنظیم اندازه سرفصل ها ( هدینگ ها ) استفاده کردیم. اگر شما در سایت خود از عنوانی عمیقتر از h4 استفاده می کنیم ، سبک بندی آن ها را نیز در ادامه این کد ها قرار دهید مثلا :
h4 {
font: 1.15em Arial, Helvetica, sans-serif;
}
h5 {
font: 1.05em Arial, Helvetica, sans-serif;
}
۵- لینک های خود را جذاب تر کنید

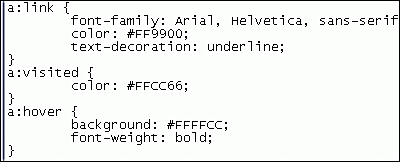
رنگ های پیش فرض پیوند ها به ترتیب آبی و بنفش برای پیوند های بازدید نشده و بازدید شده است. اگرچه این استاندارد است ، اما ممکن است با طرح رنگ صفحات شما مطابقت نداشته باشد ، بنابراین بیایید آن را تغییر دهیم. در فایل styles.css موارد زیر را اضافه کنید تا زیبایی لینک های خود را افزایش دهید:
a:link {
font-family: Arial, Helvetica, sans-serif;
color: #FF9900;
text-decoration: underline;
}
a:visited {
color: #FFCC66;
}
a:hover {
background: #FFFFCC;
font-weight: bold;
}
ما سه سبک پیوند را تنظیم می کنیم ، a: link به عنوان پیش فرض ، a:visited برای زمانی که روی لینک کلیک شده باشد ، رنگ را تغییر می دهیم و سپس a:hover با یک نشانگر ماوس را داریم که پیوند رنگ پس زمینه دریافت می کند و برجسته می شود تا تاکید شود که متن پیوندی است و باید کلیک شود.
اگرچه باید این موارد را بیاموزید ، اما اگر قصد آموزش طراحی سایت وردپرسی را دارید ، باید بگوییم این موارد در تنظیمات قالب های وردپرس نیز وجود دارد و بدون داشتن دانش سی اس اس می توانید رنگ لینک ها را تغییر دهید.
برای اینکه وردپرس و ویژگی های آن را بهتر بشناسید می توانید از آموزش های زیر بهره ببرید . این آموزش ها توسط بهترین اساتید تدریس شده و شما را به یک وردپرس کار حرفه ای تبدیل می کند.
۶- استایل بخشیدن به بخش ناوبری
از آنجایی که بخش ناوبری (id = “nav”) را ابتدا در HTML قرار دادیم ( قبل از شروع سی اس اس حتما باید اچ تی ام ال را آموحته باشید و یا در کنار یادگیری سی اس اس ، اچ تی ام ال را بیاموزید. ) ، ابتدا به آن استایل می دهیم. باید عرض آن را مشخص کنیم و در سمت راست حاشیه وسیع تری قرار دهیم تا متن اصلی با آن برخورد نکند. ما همچنین یک حاشیه در اطراف آن قرار می دهیم.
CSS زیر را به سند styles.css خود اضافه کنید:
#nav {
width: 225px;
margin-right: 15px;
border: medium solid #000000;
}
#nav li {
list-style: none;
}
.footer {
font-size: .75em;
clear: both;
width: 100%;
text-align: center;
}
با توجه به کد های بالا ، ویژگی list-style فهرستی را در داخل بخش پیمایش طوری تنظیم می کند که حاوی اعداد نباشد. همچنین .footer را طوری نمایش می دهد که متون در وسط چین نمایش داده شوند.
۷- موقعیت بدنه اصلی
با قرار دادن بخش اصلی خود با موقعیت یابی مطلق ، می توانید اطمینان حاصل کنید که دقیقاً همان جایی که می خواهید در صفحه وب ، نمایش داده خواهد شد. ما عرض آن را برای نمایشگر های بزرگتر ۸۰۰ پیکسل کردیم ، اما اگر مانیتور کوچکتری دارید ، می توانید آن را کمتر درنظر بگیرید.
موارد زیر را در سند styles.css خود قرار دهید:
#main {
width: 800px;
top: 0px;
position: absolute;
left: 250px;
}
۸- سبک دادن به پاراگراف ها
از آنجایی که من قبلاً فونت پاراگراف را در بالا تنظیم کرده ام ، می خواستم به هر پاراگراف کمی «وضوح» بیشتر بدهم تا بهتر و برجستهتر دیده شود. من این کار را با قرار دادن یک حاشیه در بالا انجام دادم که پاراگراف را بیشتر برجسته می کرد.
موارد زیر را در سند styles.css خود قرار دهید:
.topline {
border-top: thick solid #FFCC00;
}
ما تصمیم گرفتیم در این آموزش رایگان css ، این کار را بهعنوان کلاسی به نام «topline» انجام دهیم ، نه اینکه همه پاراگراف ها را به این شکل تعریف کنیم. بنابراین ، اگر تصمیم بگیریم که یک پاراگراف بدون خط زرد بالا می خواهیم ، فقط میتوانیم class=”topline” را در تگ پاراگراف حذف کنیم تا حاشیه بالایی نداشته باشد. ( این کد رنگی”#FFCC00″ رنگ زرد را بر می گرداند.)
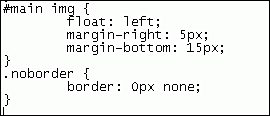
۹- سبک دادن به تصاویر
تصاویر معمولاً یک حاشیه در اطراف خود دارند ، این همیشه قابل مشاهده نیست مگر اینکه تصویر یک پیوند باشد ، اما ما دوست داریم یک کلاس در CSS داشته باشیم که به طور خودکار حاشیه را خاموش می کند. برای این ، کلاس “noborder” را ایجاد کردیم و اکثر تصاویر موجود در سند بخشی از این کلاس هستند.

بخش ویژه دیگر این تصاویر ، موقعیت آن ها در صفحه است. ما می خواستیم آن ها بخشی از پاراگرافی باشند که در آن حضور داشتند بدون استفاده از جداول برای تراز کردن آن ها. سادهترین راه برای انجام این کار استفاده از ویژگی float CSS است.
موارد زیر را در سند styles.css خود قرار دهید:
#main img {
float: left;
margin-right: 5px;
margin-bottom: 15px;
}
.noborder {
border: 0px none;
}
همانطور که می بینید ، تصاویر دارای ویژگی های حاشیه نیز هستند تا مطمئن شوید که روی متن شناور کنار خود در پاراگراف ها تاثیر نمی گذارند.
مکمل آموزش رایگان css
برای اینکه از آموزش رایگان css بالا بهترین نتیجه را بگیرید بهتر است آموزش های حرفه ای فرادرس که به صورت کامل اچ تی ام ال و سی اس اس را آموزش می دهد را دنبال کنید. این آموزش ها به صورت تضمینی شما را به یک طراح سایت حرفه ای تبدیل خواهد کرد. برای مشاهده این آموزش ها به لینک زیر مراجعه کنید.




